Chart"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 16: | Line 16: | ||
[[Image:ZKComRef_Chart.png]] | [[Image:ZKComRef_Chart.png]] | ||
| + | <source lang="xml" > | ||
| + | <vbox> | ||
| + | <chart id="mychart" title="Pie Chart Demo" width="500" height="250" type="pie" threeD="true" fgAlpha="128"/> | ||
| + | <zscript> | ||
| + | PieModel model = new MyPieModel(); | ||
| + | mychart.setModel(model); | ||
| + | </zscript> | ||
| + | </vbox> | ||
| + | </source> | ||
| + | |||
| + | = Properties = | ||
| + | == Type and Model == | ||
{| border="1" | {| border="1" | ||
| Line 109: | Line 121: | ||
|} | |} | ||
| − | < | + | == The onClick Event == |
| − | < | + | Denotes user has clicked the component. |
| − | + | Use <javadoc method="getX()">org.zkoss.zk.ui.event.MouseEvent</javadoc> and <javadoc method="getY()">org.zkoss.zk.ui.event.MouseEvent</javadoc> method to get coordinates. | |
| − | + | ||
| − | + | Use <javadoc method="getAreaComponent()">org.zkoss.zk.ui.event.MouseEvent</javadoc> method to retrieve the area component (<javadoc>org.zkoss.zul.Area</javadoc>) which user clicks on. | |
| − | + | ||
| − | + | <source lang="java"> | |
| − | + | ||
| + | void drilldown(MouseEvent event) { | ||
| + | final Component area = event.getAreaComponent(); | ||
| + | if (area != null) | ||
| + | Messagebox.show(area.getAttribute("entity")+": "+area.getTooltiptext()); | ||
| + | } | ||
</source> | </source> | ||
| + | |||
=Supported Events= | =Supported Events= | ||
Revision as of 11:53, 22 November 2010
Chart
Employment/Purpose
A chart is used to show a set of data as a graph. It helps users to judge things with a snapshot. To use a chart component , developers must prepare a ChartModel and a ChartEngine. Developers also set proper chart type, and the threeD (3D) attribute to draw proper chart. The model and type must match to each other; or the result is unpredictable. The 3D chart is not supported on all chart type.
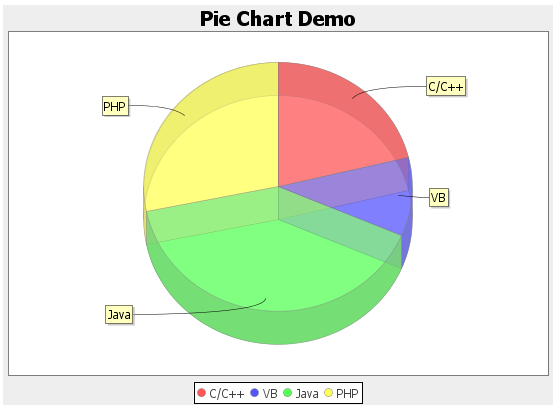
Example
<vbox>
<chart id="mychart" title="Pie Chart Demo" width="500" height="250" type="pie" threeD="true" fgAlpha="128"/>
<zscript>
PieModel model = new MyPieModel();
mychart.setModel(model);
</zscript>
</vbox>
Properties
Type and Model
| PieModel | ||
| PieModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| HiLoModel | ||
| HiLoModel |
The onClick Event
Denotes user has clicked the component. Use MouseEvent.getX() and MouseEvent.getY() method to get coordinates.
Use MouseEvent.getAreaComponent() method to retrieve the area component (Area) which user clicks on.
void drilldown(MouseEvent event) {
final Component area = event.getAreaComponent();
if (area != null)
Messagebox.show(area.getAttribute("entity")+": "+area.getTooltiptext());
}
Supported Events
| None | None |
- Inherited Supported Events: Imagemap
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Make a Chart fill 100% width in parent panel | http://www.zkoss.org/forum/listComment/10761 |
| 5.0 | Dual axis in Chart | http://www.zkoss.org/forum/listComment/8752 |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | MouseEvent introduced a new method, MouseEvent.getAreaComponent(), which simplifies the retrieval of the area component.
Area area = (Area)event.getAreaComponent(); //must be Area or null when used with chart
if (area != null)
...
|
| 5.0.3 | June 2010 | The area sent with the click event becomes UUID of the area component. Thus, use desktop.getComponentByUuid(event.getArea()). To write a program compatible with any version of ZK:
String areaid = event.getArea();
if (areaid != null) {
Area area = desktop.getComponentByUuidIfAny(areaid);
if (area == null)
area = chart.getFellow(areaid); //fall back to older version
...
|