Chart"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 17: | Line 17: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <chart id="mychart" title="Pie Chart Demo" width="550" height="400" | |
| − | + | type="pie" threeD="true" fgAlpha="128"> | |
| − | + | <attribute name="onClick"><![CDATA[ | |
| − | + | Area area = event.getAreaComponent(); | |
| − | + | if (area != null) | |
| − | + | alert(""+area.getAttribute("entity")+":"+area.getTooltiptext()); | |
| − | + | ]]></attribute> | |
| + | <zscript><![CDATA[ | ||
| + | PieModel model = new SimplePieModel(); | ||
| + | model.setValue("C/C++", new Double(21.2)); | ||
| + | model.setValue("VB", new Double(10.2)); | ||
| + | model.setValue("Java", new Double(40.4)); | ||
| + | model.setValue("PHP", new Double(28.2)); | ||
| + | mychart.setModel(model); | ||
| + | ]]></zscript> | ||
| + | </chart> | ||
</source> | </source> | ||
Revision as of 11:56, 22 November 2010
Chart
Employment/Purpose
A chart is used to show a set of data as a graph. It helps users to judge things with a snapshot. To use a chart component , developers must prepare a ChartModel and a ChartEngine. Developers also set proper chart type, and the threeD (3D) attribute to draw proper chart. The model and type must match to each other; or the result is unpredictable. The 3D chart is not supported on all chart type.
Example
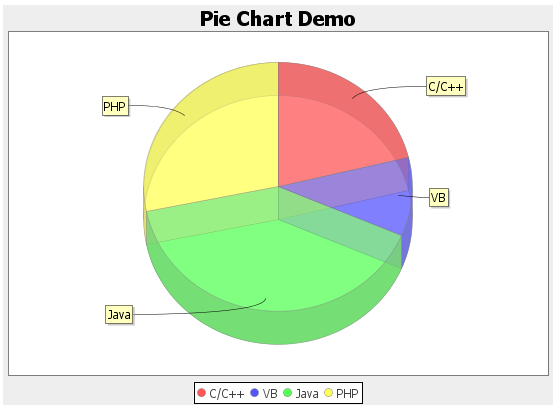
<chart id="mychart" title="Pie Chart Demo" width="550" height="400"
type="pie" threeD="true" fgAlpha="128">
<attribute name="onClick"><![CDATA[
Area area = event.getAreaComponent();
if (area != null)
alert(""+area.getAttribute("entity")+":"+area.getTooltiptext());
]]></attribute>
<zscript><![CDATA[
PieModel model = new SimplePieModel();
model.setValue("C/C++", new Double(21.2));
model.setValue("VB", new Double(10.2));
model.setValue("Java", new Double(40.4));
model.setValue("PHP", new Double(28.2));
mychart.setModel(model);
]]></zscript>
</chart>
Properties
Type and Model
| PieModel | ||
| PieModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| HiLoModel | ||
| HiLoModel |
The onClick Event
Denotes user has clicked the component. Use MouseEvent.getX() and MouseEvent.getY() method to get coordinates.
Use MouseEvent.getAreaComponent() method to retrieve the area component (Area) which user clicks on.
void drilldown(MouseEvent event) {
final Component area = event.getAreaComponent();
if (area != null)
Messagebox.show(area.getAttribute("entity")+": "+area.getTooltiptext());
}
Supported Events
| None | None |
- Inherited Supported Events: Imagemap
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Make a Chart fill 100% width in parent panel | http://www.zkoss.org/forum/listComment/10761 |
| 5.0 | Dual axis in Chart | http://www.zkoss.org/forum/listComment/8752 |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | MouseEvent introduced a new method, MouseEvent.getAreaComponent(), which simplifies the retrieval of the area component.
Area area = (Area)event.getAreaComponent(); //must be Area or null when used with chart
if (area != null)
...
|
| 5.0.3 | June 2010 | The area sent with the click event becomes UUID of the area component. Thus, use desktop.getComponentByUuid(event.getArea()). To write a program compatible with any version of ZK:
String areaid = event.getArea();
if (areaid != null) {
Area area = desktop.getComponentByUuidIfAny(areaid);
if (area == null)
area = chart.getFellow(areaid); //fall back to older version
...
|