Listgroup"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 71: | Line 71: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | onOpen | + | | <center><tt>onOpen</tt></center> |
| − | | | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> |
| + | Denotes user has opened or closed a component. Note: | ||
| + | |||
| + | unlike <tt>onClose</tt>, this event is only a notification. The client sends this event after opening or closing the component. | ||
| + | |||
| + | It is useful to implement load-on-demand by listening to the <tt>onOpen</tt> event, and creating components when the first time the component is opened. | ||
| + | |||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Data/Listbox/Listitem#Supported_Events | Listitem]] | ||
=Supported Children= | =Supported Children= | ||
Revision as of 11:15, 25 November 2010
Listgroup
Employment/Purpose
Adds the ability for single level grouping to the Listbox.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
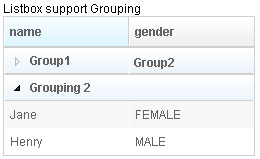
Listbox support Grouping
<listbox id="listbox" width="250px">
<listhead sizable="true" id="h">
<listheader id="h1" label="name" sort="auto" />
<listheader id="h2" label="gender" sort="auto" />
</listhead>
<listgroup id="gp1" open="false">
<listcell label="Group1"/>
<listcell label="Group2"/>
</listgroup>
<listitem>
<listcell label="a Mary" />
<listcell label="a FEMALE" />
</listitem>
<listitem>
<listcell label="b Mary" />
<listcell label="b FEMALE" />
</listitem>
<listitem id="li1">
<listcell label="c Mary1" />
<listcell label="c FEMALE1" />
</listitem>
<listitem>
<listcell label="d Mary" />
<listcell label="d FEMALE" />
</listitem>
<listitem>
<listcell label="e John" />
<listcell label="e MALE" />
</listitem>
<listgroup id="g2" label="Grouping 2" />
<listitem>
<listcell label="Jane" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="Henry" />
<listcell label="MALE" />
</listitem>
</listbox>
</zk>
Supported events
| Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. |
- Inherited Supported Events: Listitem
Supported Children
* Listcell
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|