Treefoot"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) m (→Use cases) |
||
| Line 79: | Line 79: | ||
*[[ZK_Component_Reference/Data/Tree/Treefooter | Treefooter]] | *[[ZK_Component_Reference/Data/Tree/Treefooter | Treefooter]] | ||
| − | =Use | + | =Use Cases= |
| − | [[ZK_Component_Reference/Data/Tree# | + | [[ZK_Component_Reference/Data/Tree#Use_Cases | Tree]] |
=Version History= | =Version History= | ||
Revision as of 01:24, 26 November 2010
Treefoot
- Demonstration: N/A
- Java API: Treefoot
- JavaScript API: Treefoot
- Style Guide: Treefooter
Employment/Purpose
A treefoot is main part of tree which contains set of footers. The set of footers is defined by a number of treefooter components. Each column will appear as a footer at the bottom of the tree.
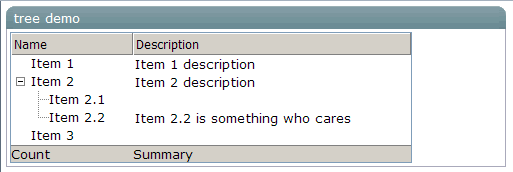
Example
<window title="tree demo" border="normal">
<tree id="tree" width="400px" rows="5">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
<treefoot>
<treefooter label="Count" />
<treefooter label="Summary" />
</treefoot>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Treefooter
Use Cases
Version History
| Version | Date | Content |
|---|---|---|