Treefoot"
From Documentation
Jimmyshiau (talk | contribs) m (→Use cases) |
Jimmyshiau (talk | contribs) |
||
| Line 16: | Line 16: | ||
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_Tree_Example.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| − | <window title="tree demo" border="normal"> | + | <window title="tree demo" border="normal" width="400px" > |
| − | <tree id="tree | + | <tree id="tree" rows="5"> |
<treecols sizable="true"> | <treecols sizable="true"> | ||
<treecol label="Name" /> | <treecol label="Name" /> | ||
| Line 46: | Line 46: | ||
<treerow> | <treerow> | ||
<treecell label="Item 2.2" /> | <treecell label="Item 2.2" /> | ||
| − | <treecell label="Item 2.2 is something who cares" /> | + | <treecell |
| + | label="Item 2.2 is something who cares" /> | ||
</treerow> | </treerow> | ||
</treeitem> | </treeitem> | ||
| Line 59: | Line 60: | ||
</tree> | </tree> | ||
</window> | </window> | ||
| − | |||
</source> | </source> | ||
| − | |||
| − | |||
| − | |||
=Supported Events= | =Supported Events= | ||
Revision as of 01:43, 26 November 2010
Treefoot
- Demonstration: N/A
- Java API: Treefoot
- JavaScript API: Treefoot
- Style Guide: Treefooter
Employment/Purpose
A treefoot is main part of tree which contains set of footers. The set of footers is defined by a number of treefooter components. Each column will appear as a footer at the bottom of the tree.
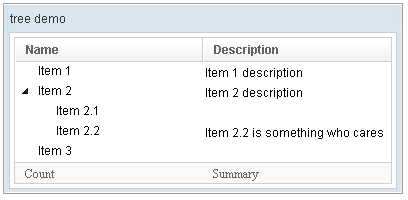
Example
<window title="tree demo" border="normal" width="400px" >
<tree id="tree" rows="5">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell
label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
<treefoot>
<treefooter label="Count" />
<treefooter label="Summary" />
</treefoot>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Treefooter
Use Cases
Version History
| Version | Date | Content |
|---|---|---|