Combobox"
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 94: | Line 94: | ||
= Autodrop = | = Autodrop = | ||
| + | |||
| + | By default, the drop-down list won't be opened until user clicks the button, or presses Alt+DOWN. However, you could set the autodrop property to true, meaning as soon as the user types a character the drop-down list will be opened. This is helpful for novice users, but it might be annoying for experienced users. | ||
If you prefer the combobox to drop down the list when the user types a character, you could specify the autodrop attribute as follows. | If you prefer the combobox to drop down the list when the user types a character, you could specify the autodrop attribute as follows. | ||
Revision as of 08:55, 26 November 2010
Combobox
Employment/Purpose
Components: combobox and comboitem.
A combobox is a special text box that embeds a drop-down list. With comboboxes, users are allowed to select from a drop-down list, in addition to entering the text manually.
Example
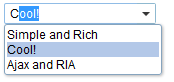
<combobox>
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
<zk>
<zscript><![CDATA[
ListModelList lm = new ListModelList(Arrays.asList(new String[] { "David",
"Thomas", "Steven" }));
]]></zscript>
<combobox model="${lm}" onAfterRender="self.setSelectedIndex(2)"/>
</zk>
Mouseless Entry Combobox
- Alt+DOWN to pop up the list.
- Alt+UP or ESC to close the list.
- UP and DOWN to change the selection of the items from the list.
Autocomplete
Autocomplete in a Brute-force Way
The straightforward way to implement the autocomplete feature is to listen the onChanging event. For example,
<combobox>
<attribute name="onChaging"><![CDATA[
self.getChildren().clear(); //remove all children
for (String value: getMatched(event.getValue())
self.appendChild(new Comboitem(value));
]]></attribute>
</combobox>
where we assume getMatched() is an application-specific method that returns a collection of matched values.
Autocomplete by ListSubModel
To separate the data from the view (combobox) better, we could implement a list model with ListSubModel. ZK provides a set of utilities in ListModels to convert an instance of ListModel to another instance that proxies the original list model and implements ListSubModel. For example,
<combobox id="combo" apply="MyAutoComplete">
then in MyAutoComplete.java, you could have
public class MyAutoComplete extends GenericForwardComposer {
Combobox combo;
public void afterCompose() {
super.afterCompose();
combo.setModel(ListModels.toListSubModel(new ListModelList(getAllItems())));
}
List getAllItems() {
//return all items
}
}
By default, it shows the first 15 items that matches the value entered by the user. If you want to have a different value or a different comparator to find out matched items, you could invoke ListModels.toListSubModel(ListModel, Comparator, int) instead.
Note: Passing an instance of ListModelList directly to a combobox will show up all items in the list model, since it doesn't implement ListSubModel.
Note: Unlike ListModelList and others, SimpleListModel implements ListSubModel by default. You can use SimpleListModel directly but it handles only an array of data.
Autodrop
By default, the drop-down list won't be opened until user clicks the button, or presses Alt+DOWN. However, you could set the autodrop property to true, meaning as soon as the user types a character the drop-down list will be opened. This is helpful for novice users, but it might be annoying for experienced users.
If you prefer the combobox to drop down the list when the user types a character, you could specify the autodrop attribute as follows.
<combobox autodrop="true"/>
If you prefer to drop down the list when gaining the focus, you could provide a client-side listener as follows.
<combobox w:onfocus="this.open()" xmlns:w="client"/>
Supported Events
| Event: SelectEvent
Represents an event caused by user's the list selection is changed at the client. | |
| Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. | |
| Event: Event
Notifies one that the model's data has been rendered. |
- Inherited Supported Events: Textbox
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
Supported Children
* Comboitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | ListModels was introduced to simply the implementation of autocomplete. |
| 5.0.4 | July 2010 | Combobox supported Selectable if it is also implemented with the specified ListModel. |
| 5.0.4 | July 2010 | Supported onAfterRender event |