Combobox"
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 110: | Line 110: | ||
<combobox w:onfocus="this.open()" xmlns:w="client"/> | <combobox w:onfocus="this.open()" xmlns:w="client"/> | ||
</source> | </source> | ||
| + | |||
| + | == Description == | ||
| + | You are able add a description to each combo item to make it more descriptive or assign an image to every item. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <zk> | ||
| + | <combobox> | ||
| + | <comboitem label="Simple and Rich" image="/img/coffee.gif" | ||
| + | description="The simplest way to make Web applications rich"/> | ||
| + | <comboitem label="Cool!" image="/img/corner.gif" | ||
| + | description="The coolest technology"/> | ||
| + | <comboitem label="Ajax and RIA" image="/img/cubfirs.gif" | ||
| + | description="Rich Internet Application by Ajax"/> | ||
| + | </combobox> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | [[Image:FormAndInput_9.png]] | ||
| + | |||
| + | Akin to other components that support images, you are able to use the <tt>setImageContent</tt> method to assign a dynamically generated image to the <tt>comboitem</tt> component. Please refer to the '''Image''' section for details. | ||
| + | |||
| + | == The onOpen Event == | ||
| + | The <tt>onOpen</tt> event is sent to the application when a user opens the drop-down list. To defer the creation of combo items, you can use the <tt>fulfill</tt> attribute as shown below. | ||
| + | |||
| + | [[Image:FormAndInput_10.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <zk> | ||
| + | <combobox fulfill="onOpen"> | ||
| + | <comboitem label="Simple and Rich"/> | ||
| + | <comboitem label="Cool!"/> | ||
| + | <comboitem label="Ajax and RIA"/> | ||
| + | </combobox> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | Alternatively, you can listen to the <tt>onOpen</tt> event and prepare the drop-down list or change it dynamically as demonstrated below. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <zk> | ||
| + | <zscript> | ||
| + | void prepare() | ||
| + | { | ||
| + | if (combo.getItemCount() == 0) | ||
| + | { | ||
| + | combo.appendItem("Simple and Rich"); | ||
| + | combo.appendItem("Cool!"); | ||
| + | combo.appendItem("Ajax and RIA"); | ||
| + | } | ||
| + | } | ||
| + | </zscript> | ||
| + | <combobox id="combo" onOpen="prepare()" /> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | The <tt>appendItem</tt> method is equivalent to creating a combo item and then setting the combobox as its parent. | ||
| + | |||
| + | == The onChanging Event == | ||
| + | Since a combobox is also a text box, you are also able to listen to an <tt>onChanging</tt> event. By listening to this event, you can manipulate the drop-down list as demonstrated by Google Suggests<ref name="ftn42">http://www.google.com/webhp?complete=1&hl=en</ref>. This feature is sometimes called auto-complete. | ||
| + | |||
| + | As illustrated below, you can populate the drop-down list based on what user is entering. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <zk> | ||
| + | <zscript> | ||
| + | void suggest() | ||
| + | { | ||
| + | combo.getItems().clear(); | ||
| + | if (event.value.startsWith("A")) { | ||
| + | combo.appendItem("Ace"); | ||
| + | combo.appendItem("Ajax"); | ||
| + | combo.appendItem("Apple"); | ||
| + | } else if (event.value.startsWith("B")) { | ||
| + | combo.appendItem("Best"); | ||
| + | combo.appendItem("Blog"); | ||
| + | } | ||
| + | } | ||
| + | </zscript> | ||
| + | |||
| + | <combobox id="combo" autodrop="true" onChanging="suggest()"/> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | Notice that, when the <tt>onChanging</tt> event is received, the content of the combobox has not changed. Therefore, you cannot use the <tt>value</tt> property of the combobox. Instead, you should use the <tt>value</tt> property of the event (<tt>org.zkoss.zk.ui.event.InputEvent</tt>). | ||
=Supported Events= | =Supported Events= | ||
Revision as of 09:03, 26 November 2010
Combobox
Employment/Purpose
Components: combobox and comboitem.
A combobox is a special text box that embeds a drop-down list. With comboboxes, users are allowed to select from a drop-down list, in addition to entering the text manually.
Example
<combobox>
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
<zk>
<zscript><![CDATA[
ListModelList lm = new ListModelList(Arrays.asList(new String[] { "David",
"Thomas", "Steven" }));
]]></zscript>
<combobox model="${lm}" onAfterRender="self.setSelectedIndex(2)"/>
</zk>
Mouseless Entry Combobox
- Alt+DOWN to pop up the list.
- Alt+UP or ESC to close the list.
- UP and DOWN to change the selection of the items from the list.
properties
Autocomplete
Autocomplete in a Brute-force Way
The straightforward way to implement the autocomplete feature is to listen the onChanging event. For example,
<combobox>
<attribute name="onChaging"><![CDATA[
self.getChildren().clear(); //remove all children
for (String value: getMatched(event.getValue())
self.appendChild(new Comboitem(value));
]]></attribute>
</combobox>
where we assume getMatched() is an application-specific method that returns a collection of matched values.
Autocomplete by ListSubModel
To separate the data from the view (combobox) better, we could implement a list model with ListSubModel. ZK provides a set of utilities in ListModels to convert an instance of ListModel to another instance that proxies the original list model and implements ListSubModel. For example,
<combobox id="combo" apply="MyAutoComplete">
then in MyAutoComplete.java, you could have
public class MyAutoComplete extends GenericForwardComposer {
Combobox combo;
public void afterCompose() {
super.afterCompose();
combo.setModel(ListModels.toListSubModel(new ListModelList(getAllItems())));
}
List getAllItems() {
//return all items
}
}
By default, it shows the first 15 items that matches the value entered by the user. If you want to have a different value or a different comparator to find out matched items, you could invoke ListModels.toListSubModel(ListModel, Comparator, int) instead.
Note: Passing an instance of ListModelList directly to a combobox will show up all items in the list model, since it doesn't implement ListSubModel.
Note: Unlike ListModelList and others, SimpleListModel implements ListSubModel by default. You can use SimpleListModel directly but it handles only an array of data.
Autodrop
By default, the drop-down list won't be opened until user clicks the button, or presses Alt+DOWN. However, you could set the autodrop property to true, meaning as soon as the user types a character the drop-down list will be opened. This is helpful for novice users, but it might be annoying for experienced users.
If you prefer the combobox to drop down the list when the user types a character, you could specify the autodrop attribute as follows.
<combobox autodrop="true"/>
If you prefer to drop down the list when gaining the focus, you could provide a client-side listener as follows.
<combobox w:onfocus="this.open()" xmlns:w="client"/>
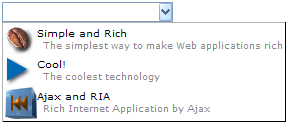
Description
You are able add a description to each combo item to make it more descriptive or assign an image to every item.
<zk>
<combobox>
<comboitem label="Simple and Rich" image="/img/coffee.gif"
description="The simplest way to make Web applications rich"/>
<comboitem label="Cool!" image="/img/corner.gif"
description="The coolest technology"/>
<comboitem label="Ajax and RIA" image="/img/cubfirs.gif"
description="Rich Internet Application by Ajax"/>
</combobox>
</zk>
Akin to other components that support images, you are able to use the setImageContent method to assign a dynamically generated image to the comboitem component. Please refer to the Image section for details.
The onOpen Event
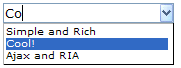
The onOpen event is sent to the application when a user opens the drop-down list. To defer the creation of combo items, you can use the fulfill attribute as shown below.
<zk>
<combobox fulfill="onOpen">
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
</zk>
Alternatively, you can listen to the onOpen event and prepare the drop-down list or change it dynamically as demonstrated below.
<zk>
<zscript>
void prepare()
{
if (combo.getItemCount() == 0)
{
combo.appendItem("Simple and Rich");
combo.appendItem("Cool!");
combo.appendItem("Ajax and RIA");
}
}
</zscript>
<combobox id="combo" onOpen="prepare()" />
</zk>
The appendItem method is equivalent to creating a combo item and then setting the combobox as its parent.
The onChanging Event
Since a combobox is also a text box, you are also able to listen to an onChanging event. By listening to this event, you can manipulate the drop-down list as demonstrated by Google Suggests[1]. This feature is sometimes called auto-complete.
As illustrated below, you can populate the drop-down list based on what user is entering.
<zk>
<zscript>
void suggest()
{
combo.getItems().clear();
if (event.value.startsWith("A")) {
combo.appendItem("Ace");
combo.appendItem("Ajax");
combo.appendItem("Apple");
} else if (event.value.startsWith("B")) {
combo.appendItem("Best");
combo.appendItem("Blog");
}
}
</zscript>
<combobox id="combo" autodrop="true" onChanging="suggest()"/>
</zk>
Notice that, when the onChanging event is received, the content of the combobox has not changed. Therefore, you cannot use the value property of the combobox. Instead, you should use the value property of the event (org.zkoss.zk.ui.event.InputEvent).
Supported Events
| Event: SelectEvent
Represents an event caused by user's the list selection is changed at the client. | |
| Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. | |
| Event: Event
Notifies one that the model's data has been rendered. |
- Inherited Supported Events: Textbox
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
Supported Children
* Comboitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | ListModels was introduced to simply the implementation of autocomplete. |
| 5.0.4 | July 2010 | Combobox supported Selectable if it is also implemented with the specified ListModel. |
| 5.0.4 | July 2010 | Supported onAfterRender event |