Calendar"
From Documentation
| Line 51: | Line 51: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | 5. | + | | 5.0.2 |
| − | | | + | | 5/12/2010 |
| Initialization | | Initialization | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 11:31, 12 May 2010
Calendar
Employment/Purpose
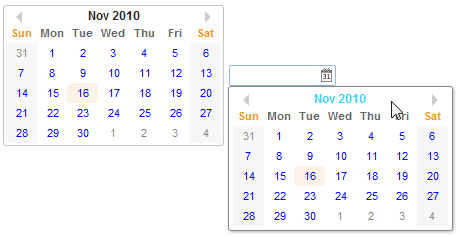
A calendar displays a 'flat' calendar and allows user to select a day from it.
Example
<hbox>
<calendar id="cal" onChange="in.value = cal.value"/>
<datebox id="in" onChange="cal.value = in.value"/>
</hbox>
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/12/2010 | Initialization |