Calendar"
From Documentation
Tmillsclare (talk | contribs) m |
|||
| Line 32: | Line 32: | ||
=Supported Children= | =Supported Children= | ||
| − | |||
*NONE | *NONE | ||
| − | |||
=Use cases= | =Use cases= | ||
| Line 41: | Line 39: | ||
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
Revision as of 05:01, 14 May 2010
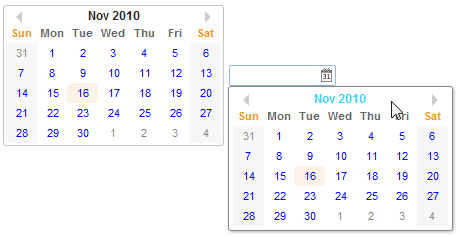
Calendar
Employment/Purpose
A calendar displays a 'flat' calendar and allows user to select a day from it.
Example
<hbox>
<calendar id="cal" onChange="in.value = cal.value"/>
<datebox id="in" onChange="cal.value = in.value"/>
</hbox>
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/12/2010 | Initialization |