Calendar"
From Documentation
Tmillsclare (talk | contribs) m |
Tmillsclare (talk | contribs) |
||
| Line 49: | Line 49: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 09:14, 19 May 2010
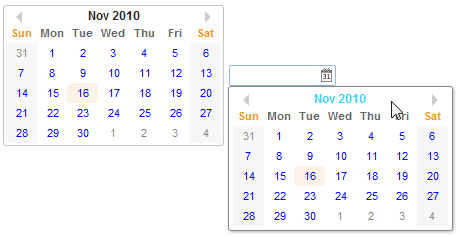
Calendar
Employment/Purpose
A calendar displays a 'flat' calendar and allows user to select a day from it.
Example
<hbox>
<calendar id="cal" onChange="in.value = cal.value"/>
<datebox id="in" onChange="cal.value = in.value"/>
</hbox>
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|