Timeline"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'init') |
Jimmyshiau (talk | contribs) |
||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Timeline = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#m9 SIMILE Timeline] | ||
| + | *Java API: N/A | ||
| + | *JavaScript API: N/A | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | [http://www.simile-widgets.org/timeline/ Timeline]is a DHTML-based Ajax widget for visualizing time-based events developed by SIMILE project of MIT. It is like Google Maps for time-based information. | ||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
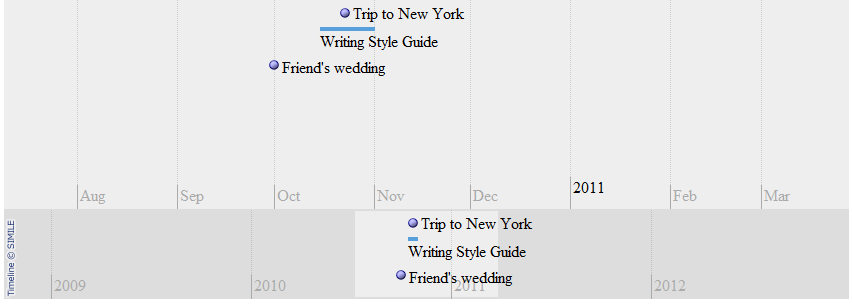
| + | [[Image:ZKCompRef_Timeline.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <timeline height="300px" width="100%"> | ||
| + | <bandinfo width="70%" id="b1" intervalUnit="month" | ||
| + | intervalPixels="100" eventSourceUrl="misc/timeline_ex1.xml"> | ||
| + | </bandinfo> | ||
| + | <bandinfo width="30%" intervalUnit="year" intervalPixels="200" | ||
| + | syncWith="b1" eventSourceUrl="misc/timeline_ex1.xml"> | ||
| + | </bandinfo> | ||
| + | </timeline> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *[[ZK_Component_Reference/Diagrams_and_Reports/Timeline/Bandinfo | Bandinfo]] | ||
| + | |||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | 3.6 | ||
| + | | Smalltalk: Using Timeline Component, Part I | ||
| + | | [http://www.zkoss.org/smalltalks/timeline1/timeline1.dsp http://www.zkoss.org/smalltalks/timeline1/timeline1.dsp] | ||
| + | |- | ||
| + | | 3.6 | ||
| + | | Smalltalk: Using Timeline Component, Part II | ||
| + | | [http://docs.zkoss.org/wiki/Using_Timeline_Component,_Part_II http://docs.zkoss.org/wiki/Using_Timeline_Component,_Part_II] | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.2 | ||
| + | | 5/18/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 05:07, 18 May 2010
Timeline
- Demonstration: SIMILE Timeline
- Java API: N/A
- JavaScript API: N/A
Employment/Purpose
Timelineis a DHTML-based Ajax widget for visualizing time-based events developed by SIMILE project of MIT. It is like Google Maps for time-based information.
Example
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="misc/timeline_ex1.xml">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="misc/timeline_ex1.xml">
</bandinfo>
</timeline>
Supported events
| None | None |
Supported Children
* Bandinfo
Use cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Smalltalk: Using Timeline Component, Part I | http://www.zkoss.org/smalltalks/timeline1/timeline1.dsp |
| 3.6 | Smalltalk: Using Timeline Component, Part II | http://docs.zkoss.org/wiki/Using_Timeline_Component,_Part_II |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/18/2010 | Initialization |