Box"
m (→Align and Pack) |
|||
| Line 73: | Line 73: | ||
</window> | </window> | ||
</source> | </source> | ||
| + | |||
| + | ==Heights and Widths== | ||
| + | You can specify the width for each cell of the <tt>hbox</tt> using the <tt>widths</tt> attribute as follows. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <zk> | ||
| + | <hbox width="100%" widths="10%,20%,30%,40%"> | ||
| + | <label value="10%"/> | ||
| + | <label value="20%"/> | ||
| + | <label value="30%"/> | ||
| + | <label value="40%"/> | ||
| + | </hbox> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | The value is a comma separated list of widths. If any value is missed, no width is generated for the corresponding cell and the real width is up to the browser. | ||
| + | |||
| + | Similarly, you can specify the heights for each cell of the <tt>vbox</tt> using the <tt>heights</tt> attribute. These two properties are the same since the orientation of a box can be horizontal or vertical depending on the <tt>orient</tt> property. | ||
==Align and Pack== | ==Align and Pack== | ||
Revision as of 07:55, 18 January 2011
Box
Employment/Purpose
The box model of XUL is used to divide a portion of the display into a series of boxes. Components inside of a box will orient themselves horizontally or vertically. By combining a series of boxes and separators, you can control the layout of the visual presentation.
A box can lay out its children in one of two orientations, either horizontally or vertically. A horizontal box lines up its components horizontally and a vertical box orients its components vertically. You can think of a box as one row or one column from an HTML table.
A box is the generic component that can be used for horizontal and vertical layouts. However, it is generally more convenient by use of hbox and vbox directly.
Notice that hbox and vbox are designed to provode more sophisticated layout, such as splitter, alignment and packing. If you need only the layout feature, it is suggest to use Hlayout and Vlayout instead, since the performance is much better (due to the use of HTML DIV instead of TABLE).
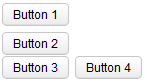
Example
<zk>
<box orient="vertical">
<button label="Button 1"/>
<button label="Button 2"/>
</box>
<box orient="horizontal">
<button label="Button 3"/>
<button label="Button 4"/>
</box>
</zk>
Properties
Spacing
You can control the spacing among children of the box control. For example, the following example puts 5em at both the upper margin and the lower margin. Notice: the total space between two input fields is 10em.
<vbox spacing="5em">
<textbox/>
<datebox/>
</vbox>
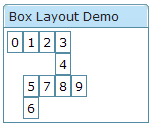
Another example illustrated an interesting layout by use of zero spacing.
<window title="Box Layout Demo" border="normal">
<hbox spacing="0">
<window border="normal">0</window>
<vbox spacing="0">
<hbox spacing="0">
<window border="normal">1</window>
<window border="normal">2</window>
<vbox spacing="0">
<window border="normal">3</window>
<window border="normal">4</window>
</vbox>
</hbox>
<hbox spacing="0">
<vbox spacing="0">
<window border="normal">5</window>
<window border="normal">6</window>
</vbox>
<window border="normal">7</window>
<window border="normal">8</window>
<window border="normal">9</window>
</hbox>
</vbox>
</hbox>
</window>
Heights and Widths
You can specify the width for each cell of the hbox using the widths attribute as follows.
<zk>
<hbox width="100%" widths="10%,20%,30%,40%">
<label value="10%"/>
<label value="20%"/>
<label value="30%"/>
<label value="40%"/>
</hbox>
</zk>
The value is a comma separated list of widths. If any value is missed, no width is generated for the corresponding cell and the real width is up to the browser.
Similarly, you can specify the heights for each cell of the vbox using the heights attribute. These two properties are the same since the orientation of a box can be horizontal or vertical depending on the orient property.
Align and Pack
<zk xmlns:n="http://www.zkoss.org/2005/zk/native">
<zscript><![CDATA[
Map map = new LinkedHashMap();
String[] packs = new String[]{"", "start", "center", "end"};
String[] aligns = new String[]{"", "stretch", "start", "center", "end"};
for (int i = 0; i < aligns.length; i++) {
String align = aligns[i];
List list = new ArrayList();
for (int j = 0; j < packs.length; j++) {
list.add(packs[j]);
}
map.put(align, list);
}
]]></zscript>
<tablelayout columns="6">
<tablechildren >
<panel border="normal" height="150px" width="100px"
forEach='"pack / align", "", "start", "center", "end"'>
<panelchildren>
<n:h3>${each}</n:h3>
</panelchildren>
</panel>
</tablechildren>
<tablechildren forEach="${map}">
<variables key="${each.key}"/>
<panel border="normal" height="150px" width="100px">
<panelchildren>
<n:h3>${key}</n:h3>
</panelchildren>
</panel>
<panel border="normal" height="150px" width="100px" forEach="${each.value}" >
<panelchildren>
<box align="${key}" pack="${each}" height="90%" width="100%">
<button label="1" />
<button label="2" />
<button label="3" />
</box>
</panelchildren>
</panel>
</tablechildren>
</tablelayout>
</zk>
[Since 5.0.0]
Cell Component
In ZK5, we have introduced a new component named Cell which can be embedded into a Grid or Box (Hbox and Vbox) to fully control the layout and the style. You can now use the rowspan or the colspan property to layout your Grid, for example a content cell can now cross over multiple rows. The code below demonstrates how to do this:
<box>
<cell sclass="years">
...
</cell>
</box>
[Since 5.0.0]
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.

|
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | Add a sizedByContent method for splitter to resize smoothly |