Chart"
From Documentation
| Line 145: | Line 145: | ||
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | 5.0 |
| − | | | + | | Make a Chart fill 100% width in parent panel |
| − | | | + | | [http://www.zkoss.org/forum/listComment/10761 http://www.zkoss.org/forum/listComment/10761] |
| + | |- | ||
| + | | 5.0 | ||
| + | | Dual axis in Chart | ||
| + | | [http://www.zkoss.org/forum/listComment/8752 http://www.zkoss.org/forum/listComment/8752] | ||
|} | |} | ||
Revision as of 03:55, 18 May 2010
Chart
Employment/Purpose
A chart is used to show a set of data as a graph. It helps users to judge things with a snapshot. To use a chart component , developers must prepare a ChartModel and a ChartEngine. Developers also set proper chart type, and the threeD (3D) attribute to draw proper chart. The model and type must match to each other; or the result is unpredictable. The 3D chart is not supported on all chart type.
Example
| PieModel | ||
| PieModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| HiLoModel | ||
| HiLoModel |
<vbox>
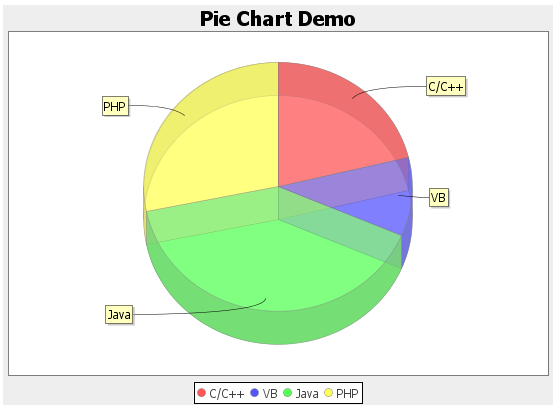
<chart id="mychart" title="Pie Chart Demo" width="500" height="250" type="pie" threeD="true" fgAlpha="128"/>
<zscript>
PieModel model = new MyPieModel();
mychart.setModel(model);
</zscript>
</vbox>
Supported events
| MouseEvent
Use getX(), getY() method to get coordinates. Use getArea() method to get the area component which user clicks on. |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Make a Chart fill 100% width in parent panel | http://www.zkoss.org/forum/listComment/10761 |
| 5.0 | Dual axis in Chart | http://www.zkoss.org/forum/listComment/8752 |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/19/2010 | Initialization |