Gimage"
From Documentation
m (→Example) |
|||
| Line 17: | Line 17: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <window title="Google Maps"> | |
| − | + | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | |
| − | + | <gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | |
| − | + | <gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png" swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/> | |
| − | + | </gmaps> | |
| − | + | </window> | |
</source> | </source> | ||
Revision as of 08:23, 18 May 2010
Gimage
- Demonstration: N/A
- Java API: N/A
- JavaScript API: N/A
Employment/Purpose
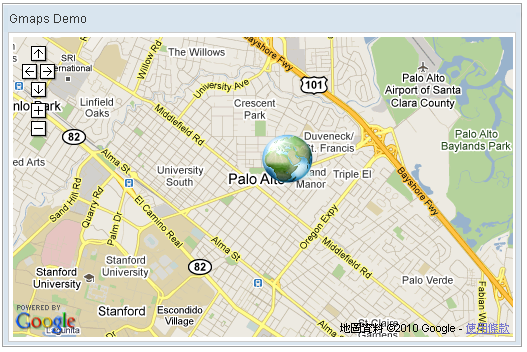
Image anchored on two specified (latitude, longitude) points(south-west and north-east) which is zoomed and moved with the Google Maps.
Example
<window title="Google Maps">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png" swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/>
</gmaps>
</window>
Supported events
| None | None |
Supported Children
*None
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 2.51 | 05/18/2010 | Initialization |