ZK Class Concept"
m |
Jumperchen (talk | contribs) |
||
| Line 24: | Line 24: | ||
</source> | </source> | ||
| + | [[File:concepts4.png]] | ||
{{ZKStyleGuideHeadingToc | {{ZKStyleGuideHeadingToc | ||
| heading=Subsections | | heading=Subsections | ||
Revision as of 06:19, 8 April 2011
ZK Class (aka., zclass) is a naming pattern. It appends a class name with a particular pattern for a particular user's activity, such as click, focus, mouse-over, mouse-out, and so on. For example, when a user moves the mouse over a button, additional CSS class will be added automatically to the button. The additional class is named by appending -over to the ZK Class.
For example, ZK Class of abutton is z-button, and then the additional CSS class will be z-button-over, when a user moves mouse over it. More precisely, the CSS class associated with the root DOM element of the component will become z-button z-button-over. Similarly, if the button gains the focus, the CSS class will become z-button z-button-focus. Thus, it is easier to customize the look for particular scenario, such as changing the look when a button gains the focus.
The DOM structure of a component is sometimes complex. Some of the child DOM elements have to be styled with a proper CSS class. These classes are all named by using ZK Class as the prefix. For example, the DOM element at left-top corner is associated with a class named z-button-tl. Thus, ZK Class could be also used to distinguish different molds of components, and even to provide totally different look for the same component in the same mold.
In summary, there are three different ways to change the style of ZK components:
- Change sclass (HtmlBasedComponent.setSclass(String))
- Since zclass is not changed, the original look (i.e., CSS rules) will be applied too. It is useful to fine-tune a particular component
- Change zclass (HtmlBaseComponent.setZclass(String))
- Since zclass is changed, all child DOM elements will be associated with a different class. Thus, it won't inherit any of the original look, but it is useful if you'd like to design a complete different look
- Overwrite CSS rules (for the predefined CSS name)
- You don't need to change sclass or zclass, if you'd like to change the look for every instance of the component. Rather, you just override the corresponding CSS rules (for the predefined CSS name, such as z-button-tl).
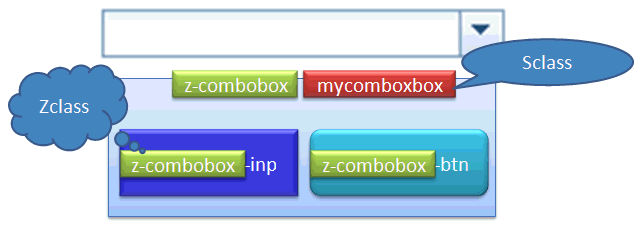
The relationship of sclass and zclass is shown below. The sclass, the red box below, will be added to the CSS class of the root DOM element of the component, while the zclass, the green box below, will be used as a prefix for the naming the CSS class of the child DOM elements.
For example, the following statement will assign the CSS class of the root DOM element with zk-button foo-pretty:
<button sclass="foo-pretty"/>