Treechildren"
From Documentation
Tmillsclare (talk | contribs) |
|||
| Line 84: | Line 84: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | | None |
| − | | | + | | None |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
Revision as of 09:24, 28 October 2010
Treechildren
- Demonstration: Tree Demo
- Java API: Treechildren
- JavaScript API: Treechildren
Employment/Purpose
Treechildren contains a collection of treeitem components. It is main body of the Tree and it also the main body of a Treeitem's children.
You can change the page size of each treechildren instance by modifying the pageSize property
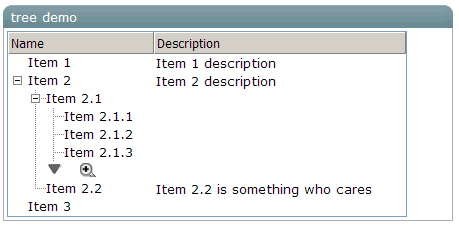
Example
<window title="tree demo" border="normal" width="450px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
<treechildren pageSize="3">
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.2" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.3" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.4" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported events
| None | None |
Supported Children
* Treeitem
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|