Treefooter"
From Documentation
Tmillsclare (talk | contribs) |
|||
| Line 76: | Line 76: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 06:05, 22 November 2010
- Demonstration: N/A
- Java API: Treefooter
- JavaScript API: Treefooter
Employment/Purpose
A treefooter is a bottom column of tree, Its parent must be Treefoot. You colud place any child in a tree footer.
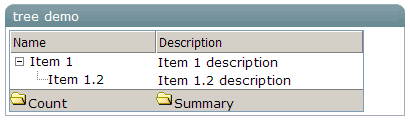
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%" rows="2">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1.2" />
<treecell label="Item 1.2 description" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
<treefoot>
<treefooter>
<image src="/img/folder.gif" />
Count
</treefooter>
<treefooter>
<image src="/img/folder.gif" />
Summary
</treefooter>
</treefoot>
</tree>
</window>
Supported events
| None | None |
Supported Children
*ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|