Calendar"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 3: | Line 3: | ||
= Calendar = | = Calendar = | ||
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/reporting/simple_calendar Calendar] |
*Java API: <javadoc>org.zkoss.zul.Calendar</javadoc> | *Java API: <javadoc>org.zkoss.zul.Calendar</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.db.Calendar</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.db.Calendar</javadoc> | ||
| + | *Style Guide: [http://books.zkoss.org/wiki/ZK_Style_Guide/XUL_Component_Specification/Calendar Calendar] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 22: | Line 23: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | < | + | <hlayout> |
<calendar id="cal" onChange="in.value = cal.value"/> | <calendar id="cal" onChange="in.value = cal.value"/> | ||
<datebox id="in" onChange="cal.value = in.value"/> | <datebox id="in" onChange="cal.value = in.value"/> | ||
| − | </ | + | </hlayout> |
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 37: | Line 38: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 42: | Line 44: | ||
*NONE | *NONE | ||
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 08:49, 16 November 2010
Calendar
Employment/Purpose
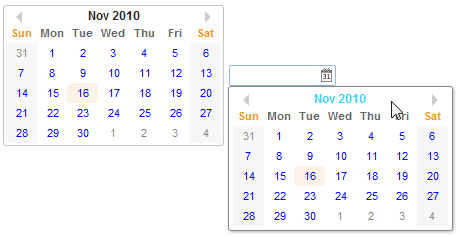
A calendar displays a 'flat' calendar and allows user to select a day from it.
The first day of the week is decided by the locale (actually the return value of the getFirstDayOfWeek method in the java.util.Calendar).
Since 5.0.3, you can control the first day of the week by use of the session attribute and the library property. Please refer to The First Day of the Week for details.
Customization
Since 5.0.3, the rendering of the calendar can be customized at the client by providing JavaScript code that overrides Renderer.
Example
<hlayout>
<calendar id="cal" onChange="in.value = cal.value"/>
<datebox id="in" onChange="cal.value = in.value"/>
</hlayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.3 | July, 2010 | An application can control the first day of the week by use of the session attribute and the library property. Please refer to The First Day of the Week for details. |