Columnchildren"
From Documentation
| Line 12: | Line 12: | ||
Columnchildren can only allow Panel as its child. | Columnchildren can only allow Panel as its child. | ||
| − | * Columnchildren can allow any Component as its child | + | [since 6.0.0] |
| + | |||
| + | * Columnchildren can allow any Component as its child. | ||
= Example = | = Example = | ||
| − | |||
| − | |||
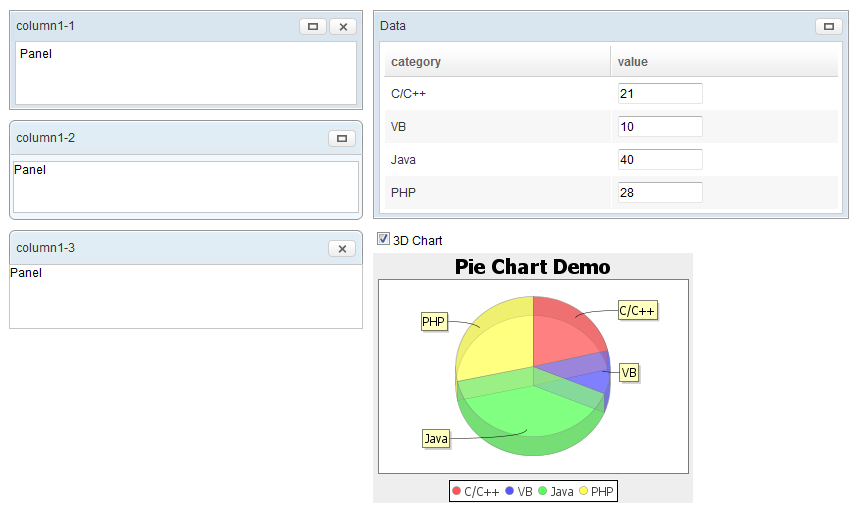
[[Image:ZKComRef_Columnlayout_Example.png]] | [[Image:ZKComRef_Columnlayout_Example.png]] | ||
| Line 95: | Line 95: | ||
</columnlayout></source> | </columnlayout></source> | ||
| − | + | [since 6.0.0] | |
[[Image:ZKComRef_Columnlayout_Example_ZK6.png]] | [[Image:ZKComRef_Columnlayout_Example_ZK6.png]] | ||
| Line 192: | Line 192: | ||
=Supported Children= | =Supported Children= | ||
| − | *[[ZK_Component_Reference/Containers/Panel | Panel]] | + | *[[ZK_Component_Reference/Containers/Panel | Panel]] |
| + | |||
| + | [since 6.0.0] | ||
| − | *Any | + | *Any |
=Use Cases= | =Use Cases= | ||
Revision as of 02:58, 16 November 2011
Columnchildren
- Demonstration: Columnlayout
- Java API: Columnchildren
- JavaScript API: Columnchildren
- Style Guide: Columnlayout
- Available for ZK:
-

Employment/Purpose
Columnchildren can only allow Panel as its child.
[since 6.0.0]
- Columnchildren can allow any Component as its child.
Example
<columnlayout>
<columnchildren width="30%" style="padding: 5px">
<panel height="100px" style="margin-bottom:10p title=" column1-1 "
border="normal" maximizable="true" collapsible="true">
<panelchildren>Panel</panelchildren>
</panel>
<panel height="100px" framable="true" title="column1- border="
normal " maximizable="true" style="margin-bottom:10px">
<panelchildren>Panel</panelchildren>
</panel>
<panel height="100px" title="column1-3" border="normal"
closable="true">
<panelchildren>Panel</panelchildren>
</panel>
</columnchildren>
<columnchildren width="40%" style="padding: 10px">
<panel title="Data" maximizable="true" border="normal"
style="margin-bottom:10px">
<panelchildren>
<grid fixedLayout="true" style="border:0px" height="100%">
<columns>
<column label="category" />
<column label="value" />
</columns>
<rows>
<row>
<label id="c0" value="C/C++" />
<decimalbox id="v0" value="21. constraint=" no empty "
onChange="update(0)" />
</row>
<row>
<label id="c1" value="VB" />
<decimalbox id="v1" value="10. constraint=" no empty "
onChange="update(1)" />
</row>
<row>
<label id="c2" value="Java" />
<decimalbox id="v2" value="40. constraint=" no empty "
onChange="update(2)" />
</row>
<row>
<label id="c3" value="PHP" />
<decimalbox id="v3" value="28. constraint=" no empty "
onChange="update(3)" />
</row>
</rows>
</grid>
</panelchildren>
</panel>
<panel border="normal">
<panelchildren>
<checkbox label="3D Chart" checked="true"
onCheck="mychart.setThreeD(self.isChecked())" />
<chart id="mychart" title="Pie Chart Demo" width="320px" type="pie" threeD="true" fgAlpha="128">
<attribute name="onClick">
String areaid = event.getArea();
if(areaid!= null) {
Area area = self.getFellow(areaid);
alert(""+area.getAttribute("entity")+":"+area.getTooltiptext());
}
</attribute>
<zscript> void update(int rowIndex) { Label lb = (Label)
self.getFellow("c"+rowIndex); Decimalbox db =
(Decimalbox)self.getFellow("v"+rowIndex); model.setValue(lb.value,
newDouble(db.getValue().doubleValue())); } PieModel model = new
SimplePieModel(); for(int j=0; j < 4; ++j) { update(j); }
mychart.setModel(model);
</zscript>
</chart>
</panelchildren>
</panel>
</columnchildren>
</columnlayout>
[since 6.0.0]
<columnlayout>
<columnchildren width="30%" style="padding: 5px">
<window height="100px" title="column1-1" closable="true"
border="normal" maximizable="true" style="margin-bottom:10px">
Panel
</window>
<panel height="100px" framable="true" title="column1-2"
border="normal" maximizable="true" style="margin-bottom:10px">
<panelchildren>Panel</panelchildren>
</panel>
<panel height="100px" title="column1-3" border="normal"
closable="true">
<panelchildren>Panel</panelchildren>
</panel>
</columnchildren>
<columnchildren width="40%" style="padding: 5px">
<window id="dataWin" title="Data" maximizable="true" border="normal"
style="margin-bottom:10px">
<grid fixedLayout="true" style="border:0px"
height="100%">
<columns>
<column label="category" />
<column label="value" />
</columns>
<rows>
<row>
<label id="c0" value="C/C++" />
<decimalbox id="v0"
value="21." constraint="no empty" onChange="update(0)" />
</row>
<row>
<label id="c1" value="VB" />
<decimalbox id="v1"
value="10." constraint="no empty" onChange="update(1)" />
</row>
<row>
<label id="c2" value="Java" />
<decimalbox id="v2"
value="40." constraint="no empty" onChange="update(2)" />
</row>
<row>
<label id="c3" value="PHP" />
<decimalbox id="v3"
value="28." constraint="no empty" onChange="update(3)" />
</row>
</rows>
</grid>
</window>
<vbox>
<checkbox label="3D Chart" checked="true"
onCheck="mychart.setThreeD(self.isChecked())" />
<chart id="mychart" title="Pie Chart Demo"
width="320px" type="pie" threeD="true" fgAlpha="128">
<attribute name="onClick"><![CDATA[
String areaid = event.getArea();
if (areaid != null) {
Area area = self.getFellow(areaid);
alert("" + area.getAttribute("entity") + ":" + area.getTooltiptext());
}
]]></attribute>
<zscript><![CDATA[
void update(int rowIndex) {
Window dataWin = self.getParent().getParent().getFellow("dataWin");
Label lb = (Label) dataWin.getFellow("c" + rowIndex);
Decimalbox db = (Decimalbox) dataWin.getFellow("v" + rowIndex);
model.setValue(lb.value, new Double(db.getValue().doubleValue()));
}
PieModel model = new SimplePieModel();
for (int j = 0; j < 4; ++j) {
update(j);
}
mychart.setModel(model);
]]></zscript>
</chart>
</vbox>
</columnchildren>
</columnlayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Panel
[since 6.0.0]
*Any
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|