Architecture Overview"
Maya001122 (talk | contribs) m |
Maya001122 (talk | contribs) m |
||
| Line 7: | Line 7: | ||
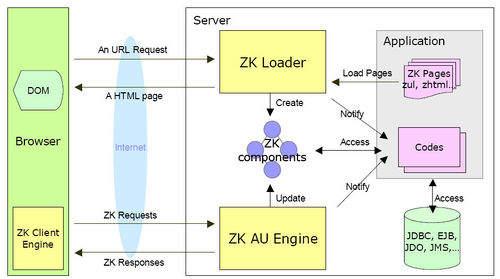
The AJAX-based mechanism consists of three parts as depicted below: the ZK loader, the ZK AU (Asynchronous Update) Engine and the ZK Client Engine. | The AJAX-based mechanism consists of three parts as depicted below: the ZK loader, the ZK AU (Asynchronous Update) Engine and the ZK Client Engine. | ||
| − | [[Image:ZK architecture.jpg]] | + | [[Image:ZK architecture.jpg|500px]] |
Based on the user's request, the ZK Loader loads a ZK page, interprets it, and renders the result into HTML pages in response to URL requests. A ZK page is written in a markup language called [[The_zk_user_interface_markup_language | ZUML]] (Zk User interface Markup Language). ZUML, like HTML, describes what components to create and how to represent them visually. These components, once created, remain available until the session expires. | Based on the user's request, the ZK Loader loads a ZK page, interprets it, and renders the result into HTML pages in response to URL requests. A ZK page is written in a markup language called [[The_zk_user_interface_markup_language | ZUML]] (Zk User interface Markup Language). ZUML, like HTML, describes what components to create and how to represent them visually. These components, once created, remain available until the session expires. | ||
Revision as of 03:56, 12 July 2010
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
ZK includes an AJAX-based mechanism to automate interactivity, a rich set of XUL (XML User Interface Language)-based components to enrich usability, and a markup language to simplify development.
The AJAX-based mechanism consists of three parts as depicted below: the ZK loader, the ZK AU (Asynchronous Update) Engine and the ZK Client Engine.
Based on the user's request, the ZK Loader loads a ZK page, interprets it, and renders the result into HTML pages in response to URL requests. A ZK page is written in a markup language called ZUML (Zk User interface Markup Language). ZUML, like HTML, describes what components to create and how to represent them visually. These components, once created, remain available until the session expires.
The ZK AU Engine and the ZK Client Engine then work together as pitcher and catcher. They deliver events happening in the browser to the application running at the server, and update the DOM tree at the browser based on how components are manipulated by the application. This is the so-called event-driven programming model.
Execution Flow
- When a user types a URL or clicks a hyperlink at the browser, a request is sent to the Web server. If the request URL matches ZK's configured URL pattern ([1]), the ZK loader is then invoked to serve this request.
- ZK loader loads the specified page and interprets it to create proper components accordingly.
- After interpreting the whole page, ZK loader renders the result into a HTML page. The HTML page is then sent back to the browser accompanied with ZK Client Engine[2].
- ZK Client engine sits at the browser to detect any event triggered by user's activity such as moving mouse or changing a value. Once detected, it notifies ZK AU Engine by sending a ZK request[3].
- Upon receiving ZK requests from Client Engine, AU Engine updates the content of corresponding component, if necessary. And then, AU Engine notifies the application by invoking relevant event handlers, if any.
- If the application chooses to change content of components, add or move components, AU Engine send the new content of altered components to Client Engine by use of ZK responses.
- These ZK responses are actually commands to instruct Client Engine how to update the DOM tree accordingly.
Notes
The Life cycle of Loading Pages
It takes four phases for ZK loader to load and interpret a ZUML page.
The Page Initial Phase
- In this phase, ZK processes the processing instructions, called init. If none of such processing instructions are defined, this phase is skipped.
The Page Creation Phase
- In this phase, ZK loader interprets an ZUML page. It creates and initializes components accordingly.
The Event Processing Phase
- In this phase, ZK invokes each listener for each event queued for this desktop one-by-one. Only onCreate event is handled in this phase.
The Rendering Phase
- After all events are processed, ZK renders these components into a regular HTML page and sends this page to the browser.
The Life cycle of Updating Pages
It takes three phases for ZK AU Engine to process the ZK requests sent from the clients: the Request Processing Phase, the Event Processing Phase, and the Rendering Phase.
ZK AU Engine pipelines ZK requests into queues on a basis of one queue per desktop. Therefore, requests for the same desktop are processed sequentially. Requests for different desktops are processed in parallel.
The Request Processing Phase
- Depending on the request, ZK AU Engine might update the content of affected components such that their content are the same as what are shown at the client.
- Then, it posts corresponding events to the queue.
The Event Processing Phase
- This phase is the same as the Event Processing Phase in the Component Creation Phase. It processes events one-by-one in an independent thread.
The Rendering Phase
- After all events are processed, ZK renders affected components, generates corresponding ZK responses, and sends these responses back to the client. Then, Client Engine updates the DOM tree at the browser based on the responses.
- Whether to redraw the whole visual presentation of a component or to update an attribute at the browser all depend on the implementation of components. It is the job of component developers to balance between interactivity and simplicity.
Event Handling
Events are fired to the target components. For example, if you click a button , an onClick event is fired to the button . Then button can handle the event itself, or forward the event to other component like window . You can also use Events.postEvent() to post an event using code, and you can use addEventListener to register an event handler in Java. You can easily implement MVC pattern with ZK. Please refer to Chapter. event listening & processing for detail explanation.
Summary
Always keep in mind, ZK is server centric. Any java code you write, is executed in server side. Any event happened in client side, is sent back to server to handle. ZK is event driven architecture.