Biglistbox"
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 35: | Line 35: | ||
As you can see, we utilize two attributes - ''rowIndex & colIndex'' from the ''matrixInfo'' object to receive the current index during template rendering phase. | As you can see, we utilize two attributes - ''rowIndex & colIndex'' from the ''matrixInfo'' object to receive the current index during template rendering phase. | ||
| + | |||
| + | = Mouseless Entry Listbox = | ||
| + | |||
| + | * Press <tt>UP</tt> and <tt>DOWN</tt> to move the selection up and down by one item. | ||
| + | * Press <tt>LEFT</tt> and <tt>RIGHTtt> to move the selection left and right by one item. | ||
| + | * Press <tt>PgUp</tt> and <tt>PgDn</tt> to move the selection up and down by one page. | ||
| + | * Press <tt>HOME</tt> to move the selection to the first item, and <tt>END</tt> to move to the last item. | ||
| + | |||
| + | = Model/Renderer = | ||
| + | == MatrixModel == | ||
| + | By default, ZK does not provide a built-in model implementation class for <javadoc>org.zkoss.zkmax.zul.MatrixModel</javadoc> because Biglistbox is designed to handle unlimited data set, therefore, there is no need to handle model data in memory. This usage is application-dependent and varies from case to case. However, you can extend your own implementation from the <javadoc>org.zkoss.zul.AbstractListModel</javadoc> skeleton class. | ||
| + | For more details, please refer to this [[Small_Talks/2012/March/Handling_a_Trillion_Data_Using_ZK#Demo_Code_Details|smalltalk]]. | ||
| + | |||
| + | == MatrixRenderer == | ||
| + | Here is an implementation example of <javadoc>org.zkoss.zkmax.zul.MatrixRenderer</javadoc> | ||
| + | |||
| + | <source lang="java" high="4,14"> | ||
| + | new MatrixRenderer<List<String>>() { | ||
| + | |||
| + | @Override | ||
| + | public String renderCell(Component owner, List<String> data, | ||
| + | int rowIndex, int colIndex) throws Exception { | ||
| + | String d = data.get(colIndex); | ||
| + | d = d.replace("ZK", "<span class='red' title='ZK'>ZK</span>") | ||
| + | .replace("Hello", "<span class='blue' title='Hello'>Hello</span>"); | ||
| + | return "<div class='images_" + (colIndex%28) + "' title='x=" + | ||
| + | colIndex + ",y=" + rowIndex + "'>" + d + "</div>"; | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | public String renderHeader(Component owner, List<String> data, | ||
| + | int rowIndex, int colIndex) throws Exception { | ||
| + | return "<div class='images_" + (colIndex % 28) + "' title='" | ||
| + | + images[colIndex % 28] + "'>" + data.get(colIndex) | ||
| + | + "</div>"; | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | As you can see, we must implement two methods - ''renderCell'' and ''renderHeader'' defined by <i><b>MatrixRenderer</b></i> to generate the HTML output string for cells and headers. In the <i><b>MatrixRenderer</b></i> interface, the two methods we designed allow developers to generate any kind of HTML result for display, you can use either <i><b>MatrixRenderer</b></i> interface or <i><b>Template</b></i> function to render the content for Biglistbox. | ||
=Supported Events= | =Supported Events= | ||
Revision as of 01:54, 2 April 2012
Biglistbox
- Demonstration: Demo
- Java API: Biglistbox
- JavaScript API: Biglistbox
- Style Guide: Biglistbox
- Available for ZK:
-

Employment/Purpose
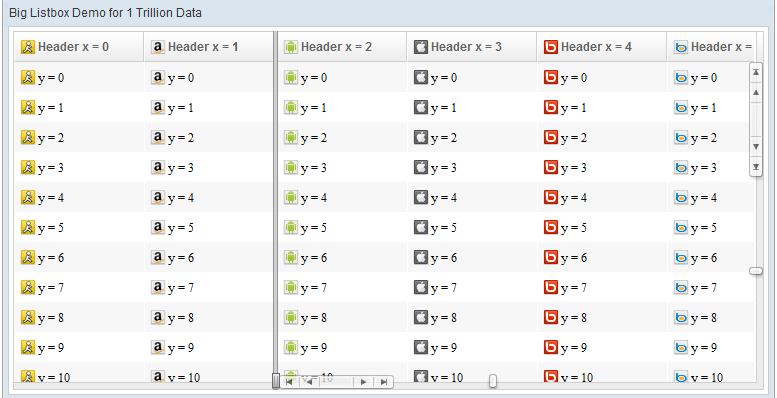
A component to handle a huge data sets and provides the same and as many as the functionalities of Listbox including selection, sorting, keystroke navigation, ROD(rendering-on-demand), and so on..
Example
<biglistbox hflex="1" vflex="1">
<!-- Template example
<template name="heads">
<html><![CDATA[
<div class="images_${matrixInfo[0]%28}" title="x=${matrixInfo[0]},y=${matrixInfo[1]}">${each[matrixInfo[0]]}</div>
]]></html>
</template>
<template name="rows">
<html><![CDATA[
<div class="images_${matrixInfo[0]%28}" title="x=${matrixInfo[0]},y=${matrixInfo[1]}">${each[matrixInfo[0]]}</div>
]]></html>
</template> -->
</biglistbox>
As you can see, we utilize two attributes - rowIndex & colIndex from the matrixInfo object to receive the current index during template rendering phase.
Mouseless Entry Listbox
- Press UP and DOWN to move the selection up and down by one item.
- Press LEFT and RIGHTtt> to move the selection left and right by one item.
- Press PgUp and PgDn to move the selection up and down by one page.
- Press HOME to move the selection to the first item, and END to move to the last item.
Model/Renderer
MatrixModel
By default, ZK does not provide a built-in model implementation class for MatrixModel because Biglistbox is designed to handle unlimited data set, therefore, there is no need to handle model data in memory. This usage is application-dependent and varies from case to case. However, you can extend your own implementation from the AbstractListModel skeleton class. For more details, please refer to this smalltalk.
MatrixRenderer
Here is an implementation example of MatrixRenderer
new MatrixRenderer<List<String>>() {
@Override
public String renderCell(Component owner, List<String> data,
int rowIndex, int colIndex) throws Exception {
String d = data.get(colIndex);
d = d.replace("ZK", "<span class='red' title='ZK'>ZK</span>")
.replace("Hello", "<span class='blue' title='Hello'>Hello</span>");
return "<div class='images_" + (colIndex%28) + "' title='x=" +
colIndex + ",y=" + rowIndex + "'>" + d + "</div>";
}
@Override
public String renderHeader(Component owner, List<String> data,
int rowIndex, int colIndex) throws Exception {
return "<div class='images_" + (colIndex % 28) + "' title='"
+ images[colIndex % 28] + "'>" + data.get(colIndex)
+ "</div>";
}
}
As you can see, we must implement two methods - renderCell and renderHeader defined by MatrixRenderer to generate the HTML output string for cells and headers. In the MatrixRenderer interface, the two methods we designed allow developers to generate any kind of HTML result for display, you can use either MatrixRenderer interface or Template function to render the content for Biglistbox.
Supported Events
| Event: SelectEvent
Represents an event cause by user's the list selection is changed at the client. | |
| Event: SortEventExt
Represents an event that indicates a sorting request to data for Biglistbox and provides more information about the column index. | |
| Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled at the client for Biglistbox component and provides more information about the position X and Y data. | |
| Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled the X-axis at the client for Biglistbox component and provides more information about the position X and Y data. | |
| Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled the Y-axis at the client for Biglistbox component and provides more information about the position X and Y data. | |
| Event: CellClickEvent
Represents an event that indicates a clicking on a cell data for a matrix data component like Biglistbox, and provides more information about the row index and the column index. | |
| Event: Event
Notifies one that the model's data has been rendered. |
- Inherited Supported Events: XulElement
Supported Molds
- The default mold
Supported Children
None
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 6.0.1+ | Handling a Trillion Data Using ZK | Small Talks |
Version History