Cardlayout"
From Documentation
m (→Orient) |
m |
||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
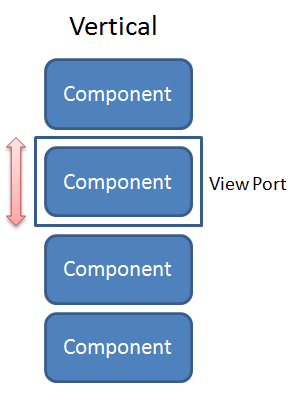
<tt>Cardlayout</tt> is a layout that allow end-user change component like change card. The <tt>selectedIndex</tt> will decide which component will be shown. When <tt>selectedIndex</tt> value change or call <tt>next()</tt>, <tt>previous()</tt>, will animate between componet transform. The <tt>orient</tt> attribute decide animation way is horizontal or vertical. | <tt>Cardlayout</tt> is a layout that allow end-user change component like change card. The <tt>selectedIndex</tt> will decide which component will be shown. When <tt>selectedIndex</tt> value change or call <tt>next()</tt>, <tt>previous()</tt>, will animate between componet transform. The <tt>orient</tt> attribute decide animation way is horizontal or vertical. | ||
| + | |||
| + | [[Image:ZKComRef_Cardlayout_Horizontal.png]] | ||
| + | [[Image:ZKComRef_Cardlayout_Vertical.png]] | ||
= Example = | = Example = | ||
| Line 17: | Line 20: | ||
<cardlayout id="card" width="300px" height="200px" style="border:1px solid red" selectedIndex="1"> | <cardlayout id="card" width="300px" height="200px" style="border:1px solid red" selectedIndex="1"> | ||
<div vflex="1" hflex="1" style="background-color:yellow;padding:20px">flex component</div> | <div vflex="1" hflex="1" style="background-color:yellow;padding:20px">flex component</div> | ||
| + | <window title="Window Component" border="normal" width="250px">content...</window> | ||
<listbox> | <listbox> | ||
<listhead sizable="true"> | <listhead sizable="true"> | ||
| Line 39: | Line 43: | ||
</listfoot> | </listfoot> | ||
</listbox> | </listbox> | ||
| − | |||
</cardlayout> | </cardlayout> | ||
<hlayout> | <hlayout> | ||
Revision as of 03:43, 15 August 2012
Cardlayout
- Demonstration: N/A
- Java API: Cardlayout
- JavaScript API: Cardlayout
- Style Guide: N/A
- Available for ZK:
-

Employment/Purpose
Cardlayout is a layout that allow end-user change component like change card. The selectedIndex will decide which component will be shown. When selectedIndex value change or call next(), previous(), will animate between componet transform. The orient attribute decide animation way is horizontal or vertical.
Example
<cardlayout id="card" width="300px" height="200px" style="border:1px solid red" selectedIndex="1">
<div vflex="1" hflex="1" style="background-color:yellow;padding:20px">flex component</div>
<window title="Window Component" border="normal" width="250px">content...</window>
<listbox>
<listhead sizable="true">
<listheader label="name" sort="auto" />
<listheader label="gender" sort="auto" />
</listhead>
<listitem>
<listcell label="Mary" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
</listitem>
<listfoot>
<listfooter>
<label value="This is footer1" />
</listfooter>
<listfooter>
<label value="This is footer2" />
</listfooter>
</listfoot>
</listbox>
</cardlayout>
<hlayout>
<button onClick="card.previous()">previous</button>
<button onClick="card.next()">next</button>
<button onClick='card.setOrient("horizontal".equals(card.getOrient()) ? "vertical" : "horizontal")'>change orient</button>
</hlayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | August, 2012 | Cardlayout was introduced. |