Scrolling on Tablet"
m (→Other Issues) |
m (→Reference) |
||
| Line 168: | Line 168: | ||
http://books.zkoss.org/wiki/ZK_Developer's_Reference/UI_Patterns/Hflex_and_Vflex | http://books.zkoss.org/wiki/ZK_Developer's_Reference/UI_Patterns/Hflex_and_Vflex | ||
http://books.zkoss.org/wiki/ZK_Component_Reference/Tablet_Devices | http://books.zkoss.org/wiki/ZK_Component_Reference/Tablet_Devices | ||
| − | |||
| − | |||
Revision as of 07:12, 29 August 2012
Monty Pan, Engineer, Potix Corporation
September, 01, 2012
ZK 6.5
Instruction
About visual effect, the most notable difference between desktop and tablet is there is no scroll bar on tablet. End-user also can't scroll by input device like mouse or keyboard, swipe action instead.
ZK 6.5 focus on this feature and make many improvement. This article introduce the scrolling theorem on tablet, ZK component support, and at last provide an example to discuss tips about migrate desktop to tablet.
Principle
If the height of container is smaller than it's content, scroll bar will be shown. The height value of container and content will decide behavior of scroll bar.
On desktop, scroll bar handle by browser. On tablet, scroll bar handle by ZK, ZK will compute the height of components which support scrolling, render custom scroll bar, and transform swipe action to scrolling behavior.
ZK Component Support
Simply compare "scrollable", ZK components on tablet are the same as on desktop. If component are scrollable on desktop, can scrollable on tablet too. On the other hand, if component can't scroll on desktop, even use some way like CSS hacking make it scrollable, ZK can't promise anything. Developer must notice this issue when migrate project form desktop to tablet.
The same as desktop, these components default enable scrolling:
- Grid
- Listbox
- Tree
If you won't these components handle scrolling behavior, must set data-scrollable attribute, like this:
1 <listbox xmlns:ca="client/attribute" ca:data-scrollable="false" />
The same as desktop, these components must set attribute to enable scrolling:
- (Borderlayout) Center, East, West, North, South
autoScrol="true"
- Groupbox, Window, (Grid)Detail
contentStyle="overflow:auto"
- PanelChildren, Tabpanel
style="overflow:auto"
Please read Component Reference for more detail information.
ZK 6.5 also introduce a container component ScrollView. It can attach any component and provides scroll ability. For more detail information, please read the ScrollView document.
Other Issues
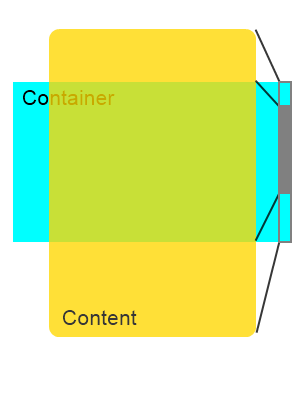
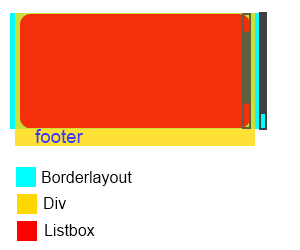
If parent component and it's child component are scrollable, swipe action will handle and block by child, parent will not do scrolling. Like the follow example, end-user can't see "footer" anyway.
<borderlayout height="100px">
<center autoscroll="true">
<div vflex="min">
<listbox height="100px">
<listitem forEach="1,2,3,4,5">
<listcell label="${each}"></listcell>
</listitem>
</listbox>
<label>footer</label>
</div>
</center>
</borderlayout>
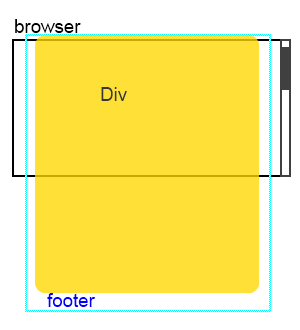
Besides, tablet's browser provide scrolling behavior too (before iOS 5, must use two fingers scroll). On the follow example, although <div> is unscrollable, end-user can scroll and see "footer" at bottom.
<zk>
<div style="background-color:green" width="100%" height="2000px" />
<label>footer</label>
</zk>
Example
Now, we will analyse an example and rewrite it, let you can understand the way ZK component scrolling more detailed and transform existed code to tablet more easily.
Wrong Layout But Can Work
First, read this code:
<window id="root">
<tabbox width="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner">
<listbox id="lbx" />
<zscript><![CDATA[
//generate data for listbox
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>
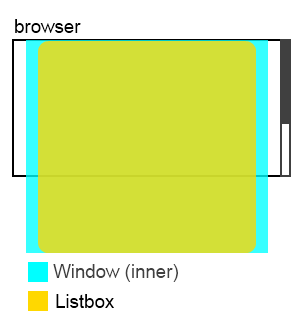
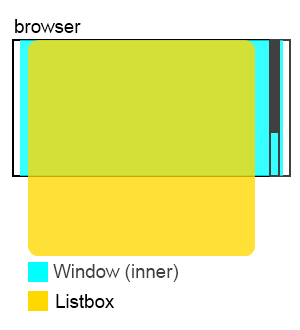
It seem normally, browser will render scroll bar and scrolling work fine. But it can't work on tablet. Why?
Actually, the Listbox in above example does not own scroll bar. Because developer did not limit the height size, Listbox will extend size for fifty items. The scroll bar is rendered by browser with whole page, so Listbox can't scroll on tablet.
If you set Listbox with width="50%" will stand out this situation. Listbox still can't scroll, but swipe on right hand empty area ""whole page"" will scroll, thus can see other Listbox items.
Of course, Listbox assign a fixed height size can solve this problem. But, how to modify this code let it can work correctly on tablet with flexiable layout?
Solution
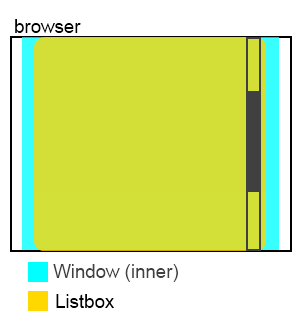
First, we must set definite height of Listbox's parents, two Window(root, inner) and Tabbox add height="100%". Than Listbox set vflex="1", ZK will decide Listbox's height. Now the code is:
<window id="root" height="100%">
<tabbox width="100%" height="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner" height="100%">
<listbox id="lbx" vflex="1" />
<zscript><![CDATA[
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>
The other visual equivalent way is let Widown which id is "inner" scrolling. Thus, Listbox must have full size, so remove vflex attribute and set unscrollable such that Window can recieve the scrolling event. The complete code is:
<window id="root" height="100%">
<tabbox width="100%" height="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner" height="100%" contentStyle="overflow:auto">
<listbox id="lbx" xmlns:ca="client/attribute" ca:data-scrollable="false" />
<zscript><![CDATA[
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>
Conclusion
In all fairness, scrolling mechanism is almost the same between desktop and tablet. In the past, write wrong layout will occur serious operating error on desktop, but these misuser will crash on tablet. If developer remember tips on this article when write web site for tablet, will decrease the trouble and cost of migrate desktop to tablet substantially.
Reference
http://books.zkoss.org/wiki/ZK_Developer's_Reference/UI_Patterns/Hflex_and_Vflex http://books.zkoss.org/wiki/ZK_Component_Reference/Tablet_Devices