Scrolling on Tablet"
| Line 24: | Line 24: | ||
If you simply look at whether a page is "scrollable" or not, ZK components act indifferently on desktop and on tablet. If a component is scrollable on a desktop, it is scrollable on a tablet too. Likewise, if a component does not support '''scrolling''' on a desktop, it would not be scrollable on a tablet either even with the hacking of CSS may not do the trick. '''Developers must be aware of this issue when migrating a project form desktop to tablet'''. | If you simply look at whether a page is "scrollable" or not, ZK components act indifferently on desktop and on tablet. If a component is scrollable on a desktop, it is scrollable on a tablet too. Likewise, if a component does not support '''scrolling''' on a desktop, it would not be scrollable on a tablet either even with the hacking of CSS may not do the trick. '''Developers must be aware of this issue when migrating a project form desktop to tablet'''. | ||
| − | + | In ZK, some components enables scrolling by default, some disables scrolling by default. This section will show you how you can change their default values to meet different needs. | |
| + | |||
| + | Same for desktop and tablet, these components are scrollable by default: | ||
* Grid | * Grid | ||
* Listbox | * Listbox | ||
* Tree | * Tree | ||
| − | + | To diable scrolling, you must set <code>data-scrollable</code> attribute like this: | |
<source lang="xml" line="true"> | <source lang="xml" line="true"> | ||
<listbox xmlns:ca="client/attribute" ca:data-scrollable="false" /> | <listbox xmlns:ca="client/attribute" ca:data-scrollable="false" /> | ||
</source> | </source> | ||
| − | + | ||
| + | Following components are not scrollable by default for both desktop and tablet. To enable scrolling, you must reset the attributes as below: | ||
* (Borderlayout) Center, East, West, North, South | * (Borderlayout) Center, East, West, North, South | ||
** <code>autoScrol="true"</code> | ** <code>autoScrol="true"</code> | ||
| Line 42: | Line 45: | ||
** <code>style="overflow:auto"</code> | ** <code>style="overflow:auto"</code> | ||
| − | Please read [[ZK_Component_Reference|Component Reference]] for more | + | Please read [[ZK_Component_Reference|Component Reference]] for more detailed information. |
| − | ZK 6.5 also | + | ZK 6.5 also introduces a container component <code>ScrollView</code>. It can attach any component and provides scroll ability. For more detailed information, please read the [[ZK_Component_Reference/Tablet_Devices/Components/Scrollview|ScrollView document]]. |
=== Other Issues === | === Other Issues === | ||
| − | + | ||
| + | In cases where both parent and child components are scrollable, the swipe action will be handled by the child only and blocking the parent from scrolling. | ||
| + | Like the example below, "footer" is invisible to end-users so they wouldn't be able to scroll it. | ||
<source lang="xml"> | <source lang="xml"> | ||
<borderlayout height="100px"> | <borderlayout height="100px"> | ||
| Line 64: | Line 69: | ||
[[File:Scroll_Issue1.png]] | [[File:Scroll_Issue1.png]] | ||
| − | + | Please note that non-scrollable components are sometimes scrollable because browser provides scrolling behavior too (before iOS 5, must use two fingers to scroll). In the example below, although <code><div></code> is unscrollable, end-users can still scroll and see "footer" because browser supports this functionality. | |
<source lang="xml"> | <source lang="xml"> | ||
<zk> | <zk> | ||
Revision as of 08:06, 4 September 2012
Monty Pan, Engineer, Potix Corporation
September, 01, 2012
ZK 6.5
Introduction
Visually, the most notable difference between desktop and touch devices is that there are no scroll bars present on touch devices. End-users are also not able to scroll using peripherals such as a mouse or a keyboard, scrolling is done by a finger swipe action.
ZK 6.5 focuses on this feature and have done many improvements to make it work smoothly and seamlessly on your tablet. This article will introduce to you the theorem of tablet scrolling, how ZK component supports it and an example at the end to express some tips of migrating from desktop to tablet.
Principle
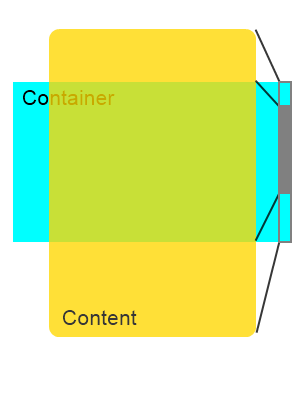
The principle of the scroll bar is simple; if the height of the container is smaller than its content, scroll bar will be visible for scrolling which means that the height value of container and content will decide the behavior of the scroll bar.
On desktop, scroll bar is handled by the browser. On tablet, scroll bar is handled by ZK, ZK will compute the height of components, render custom scroll bar, and transform swipe action to scrolling behaviour.
ZK Component Support
If you simply look at whether a page is "scrollable" or not, ZK components act indifferently on desktop and on tablet. If a component is scrollable on a desktop, it is scrollable on a tablet too. Likewise, if a component does not support scrolling on a desktop, it would not be scrollable on a tablet either even with the hacking of CSS may not do the trick. Developers must be aware of this issue when migrating a project form desktop to tablet.
In ZK, some components enables scrolling by default, some disables scrolling by default. This section will show you how you can change their default values to meet different needs.
Same for desktop and tablet, these components are scrollable by default:
- Grid
- Listbox
- Tree
To diable scrolling, you must set data-scrollable attribute like this:
1 <listbox xmlns:ca="client/attribute" ca:data-scrollable="false" />
Following components are not scrollable by default for both desktop and tablet. To enable scrolling, you must reset the attributes as below:
- (Borderlayout) Center, East, West, North, South
autoScrol="true"
- Groupbox, Window, (Grid)Detail
contentStyle="overflow:auto"
- PanelChildren, Tabpanel
style="overflow:auto"
Please read Component Reference for more detailed information.
ZK 6.5 also introduces a container component ScrollView. It can attach any component and provides scroll ability. For more detailed information, please read the ScrollView document.
Other Issues
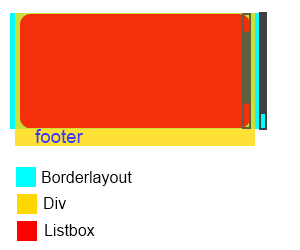
In cases where both parent and child components are scrollable, the swipe action will be handled by the child only and blocking the parent from scrolling. Like the example below, "footer" is invisible to end-users so they wouldn't be able to scroll it.
<borderlayout height="100px">
<center autoscroll="true">
<div vflex="min">
<listbox height="100px">
<listitem forEach="1,2,3,4,5">
<listcell label="${each}"></listcell>
</listitem>
</listbox>
<label>footer</label>
</div>
</center>
</borderlayout>
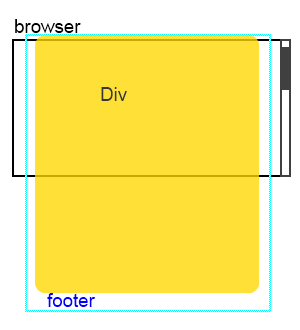
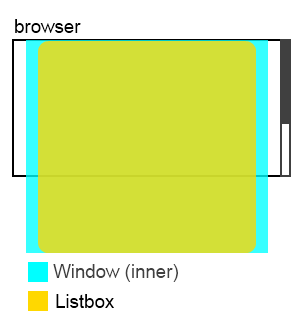
Please note that non-scrollable components are sometimes scrollable because browser provides scrolling behavior too (before iOS 5, must use two fingers to scroll). In the example below, although <div> is unscrollable, end-users can still scroll and see "footer" because browser supports this functionality.
<zk>
<div style="background-color:green" width="100%" height="2000px" />
<label>footer</label>
</zk>
Example
Now, we will analyse an example and rewrite it, let you can understand the way ZK component scrolling more detailed and transform existed code to tablet more easily.
Wrong Layout But Can Work
First, read this code:
<window id="root">
<tabbox width="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner">
<listbox id="lbx" />
<zscript><![CDATA[
//generate data for listbox
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>
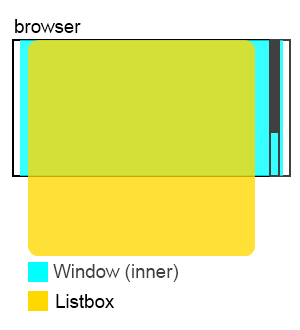
It seem normally, browser will render scroll bar and scrolling work fine. But it can't work on tablet. Why?
Actually, the Listbox in above example does not own scroll bar. Because developer did not limit the height size, Listbox will extend size for fifty items. The scroll bar is rendered by browser with whole page, so Listbox can't scroll on tablet.
If you set Listbox with width="50%" will stand out this situation. Listbox still can't scroll, but swipe on right hand empty area ""whole page"" will scroll, thus can see other Listbox items.
Of course, Listbox assign a fixed height size can solve this problem. But, how to modify this code let it can work correctly on tablet with flexiable layout?
Solution
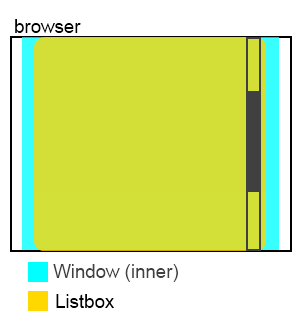
First, we must set definite height of Listbox's parents, two Window(root, inner) and Tabbox add height="100%". Than Listbox set vflex="1", ZK will decide Listbox's height. Now the code is:
<window id="root" height="100%">
<tabbox width="100%" height="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner" height="100%">
<listbox id="lbx" vflex="1" />
<zscript><![CDATA[
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>
The other visual equivalent way is let Widown which id is "inner" scrolling. Thus, Listbox must have full size, so remove vflex attribute and set unscrollable such that Window can recieve the scrolling event. The complete code is:
<window id="root" height="100%">
<tabbox width="100%" height="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner" height="100%" contentStyle="overflow:auto">
<listbox id="lbx" xmlns:ca="client/attribute" ca:data-scrollable="false" />
<zscript><![CDATA[
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>
Conclusion
In all fairness, scrolling mechanism is almost the same between desktop and tablet. In the past, write wrong layout will occur serious operating error on desktop, but these misuser will crash on tablet. If developer remember tips on this article when write web site for tablet, will decrease the trouble and cost of migrate desktop to tablet substantially.
Reference
http://books.zkoss.org/wiki/ZK_Developer's_Reference/UI_Patterns/Hflex_and_Vflex http://books.zkoss.org/wiki/ZK_Component_Reference/Tablet_Devices