Scrolling on Tablet"
| Line 36: | Line 36: | ||
| − | Following components are not scrollable by default for both desktop and tablet. To enable scrolling, you must | + | Following components are not scrollable by default for both desktop and tablet. To enable scrolling, you must set the attributes as below: |
* (Borderlayout) Center, East, West, North, South | * (Borderlayout) Center, East, West, North, South | ||
** <code>autoScrol="true"</code> | ** <code>autoScrol="true"</code> | ||
Revision as of 10:35, 4 September 2012
Monty Pan, Engineer, Potix Corporation
September, 04, 2012
ZK 6.5
Introduction
Visually, the most notable difference between desktop and touch devices is that there are no scroll bars present on touch devices. End-users are also not able to scroll using peripherals such as a mouse or a keyboard, scrolling is done by a finger swipe action.
ZK 6.5 focuses on this feature and have done many improvements to make it work smoothly and seamlessly on your tablet. This article will introduce to you the theorem of tablet scrolling, how ZK component supports it and an example at the end to express some tips of migrating from desktop to tablet.
Principle
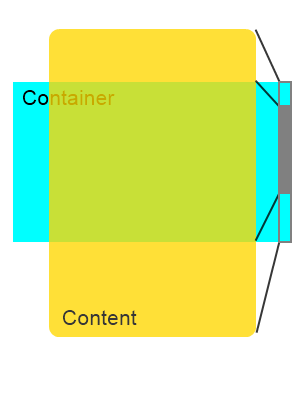
The principle of the scroll bar is simple; if the height of the container is smaller than its content, scroll bar will be visible for scrolling which means that the height value of container and content will decide the behavior of the scroll bar.
On desktop, scroll bar is handled by the browser. On tablet, scroll bar is handled by ZK, ZK will compute the height of components, render custom scroll bar, and transform swipe action to scrolling behaviour.
ZK Component Support
If you simply look at whether a page is "scrollable" or not, ZK components act indifferently on desktop and on tablet. If a component is scrollable on a desktop, it is scrollable on a tablet too. Likewise, if a component does not support scrolling on a desktop, it would not be scrollable on a tablet either even with the hacking of CSS may not do the trick. Developers must be aware of this issue when migrating a project form desktop to tablet.
In ZK, some components enables scrolling by default, some disables scrolling by default. This section will show you how you can change their default values to meet different needs.
Same for desktop and tablet, these components are scrollable by default:
- Grid
- Listbox
- Tree
To disable scrolling, you must set data-scrollable attribute like this:
1 <listbox xmlns:ca="client/attribute" ca:data-scrollable="false" />
Following components are not scrollable by default for both desktop and tablet. To enable scrolling, you must set the attributes as below:
- (Borderlayout) Center, East, West, North, South
autoScrol="true"
- Groupbox, Window, (Grid)Detail
contentStyle="overflow:auto"
- PanelChildren, Tabpanel
style="overflow:auto"
Please read Component Reference for more detailed information.
ZK 6.5 also introduces a container component ScrollView. It can attach any component and provides scroll ability. For more detailed information, please read the ScrollView document.
Other Issues
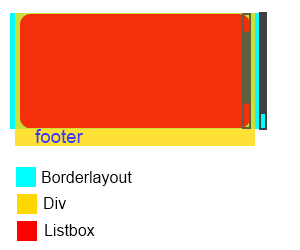
In cases where both parent and child components are scrollable, the swipe action will be handled by the child only and blocking the parent from scrolling. Like the example below, "footer" is invisible to end-users so they wouldn't be able to scroll it.
<borderlayout height="100px">
<center autoscroll="true">
<div vflex="min">
<listbox height="100px">
<listitem forEach="1,2,3,4,5">
<listcell label="${each}"></listcell>
</listitem>
</listbox>
<label>footer</label>
</div>
</center>
</borderlayout>
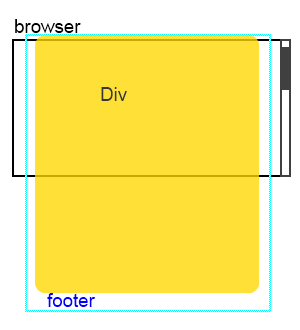
Please note that non-scrollable components are sometimes scrollable because browser provides scrolling behavior too (before iOS 5, must use two fingers to scroll). In the example below, although <div> is unscrollable, end-users can still scroll and see "footer" because browser supports this functionality.
<zk>
<div style="background-color:green" width="100%" height="2000px" />
<label>footer</label>
</zk>
Example
Now, we will analyse an example and rewrite it, let you can understand the way ZK component scrolling more detailed and transform existed code to tablet more easily.
First, read this code:
<window id="root">
<tabbox width="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner">
<listbox id="lbx" />
<zscript><![CDATA[
//generate data for listbox
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>
It seems normal, browser will render scroll bar and scrolling works fine. But it can't work on tablet. Why?
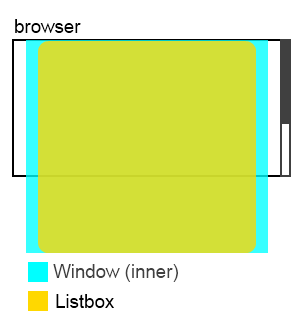
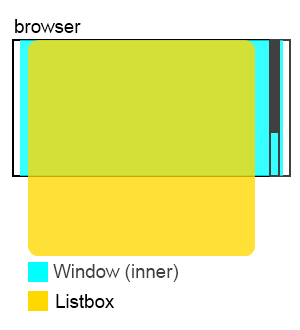
The listbox in the above example does not render its own scroll bar because we did not limit the height of the listbox so it extends its size to as many items as needed which in this case is 50 items. This results in the content and the container being the same size and as the browser only renders scroll bar for the whole page this page becomes un-scrollable because listbox blocks users from swiping the whole page.
To clarify the situation, If you set Listbox with width="50%", Listbox still is not scrollable, but the right hand empty area where it is not covered by the Listbox becomes scrollable and when you swipe that area, the whole pages scrolls.
Of course, assigning a fixed height to Listbox can solve this problem, but, how to modify this code so that it would work properly on tablet with flexible layout?
Solution
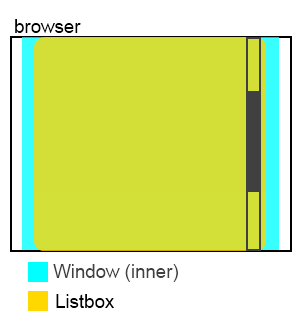
Firstly, we must set a defined height limitation for parent components so for both window<ttt> and Tabbox we set "height="100%". Then, we set Listbox vflex="1" and leave ZK to compute Listbox's height.
<window id="root" height="100%">
<tabbox width="100%" height="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner" height="100%">
<listbox id="lbx" vflex="1" />
<zscript><![CDATA[
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>
The other visual equivalent way is to let Window whose id is "inner" to handle the scrolling. To do this, remove vflex of Listbox to give it full size and disable scrolling so that Window can receive the scrolling event:
<window id="root" height="100%">
<tabbox width="100%" height="100%">
<tabs>
<tab label="Demo"/>
</tabs>
<tabpanels><tabpanel>
<window id="inner" height="100%" contentStyle="overflow:auto">
<listbox id="lbx" xmlns:ca="client/attribute" ca:data-scrollable="false" />
<zscript><![CDATA[
String[] data = new String[50];
for (int i = 0; i < data.length; i++) {
data[i] = "item " + i;
}
org.zkoss.zul.ListModel strset = new org.zkoss.zul.SimpleListModel(data);
lbx.setModel(strset);
]]></zscript>
</window>
</tabpanel></tabpanels>
</tabbox>
</window>
Conclusion
All in all, scrolling mechanism is almost the same between desktop and tablet. In the past, writing the layout incorrectly will occur serious operating errors on desktop and these misuses will crash on tablet. Should a developer follow the tips on this article when writing an application, he/she will decrease the trouble and cost of migrating from desktop to tablet substantially.