Chapter 8: Authentication"
| Line 3: | Line 3: | ||
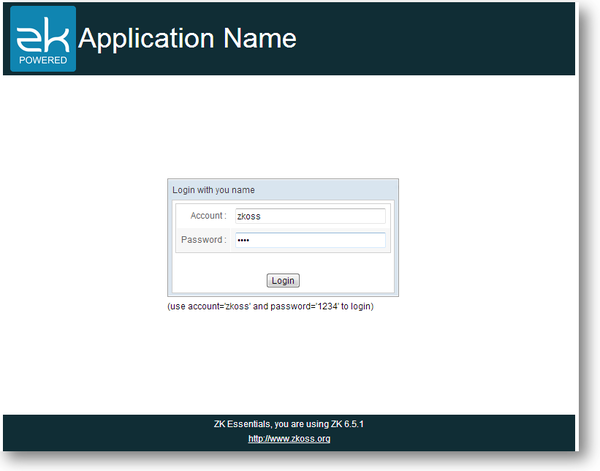
[[File:Tutorial-ch8-login.png | center | 600px]] | [[File:Tutorial-ch8-login.png | center | 600px]] | ||
| + | |||
| + | |||
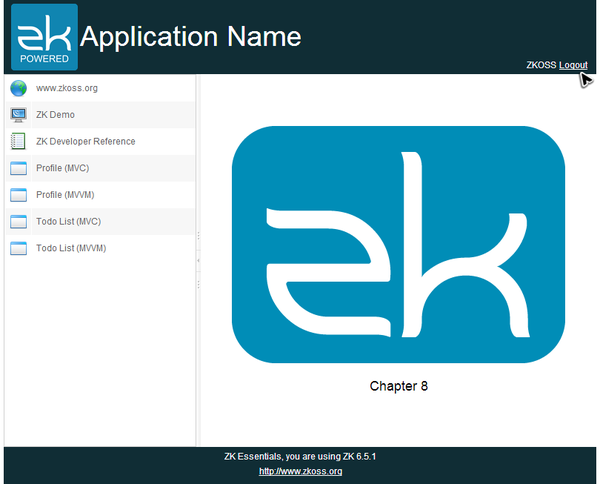
After login, we redirect users to index page with user name appeared at right side of the header. | After login, we redirect users to index page with user name appeared at right side of the header. | ||
[[File:Tutorial-ch8-index.png | center | 600px]] | [[File:Tutorial-ch8-index.png | center | 600px]] | ||
| − | |||
= Authentication = | = Authentication = | ||
Revision as of 03:42, 30 January 2013
Target Application
In this chapter, we will demonstrate how to implement authentication and protect your pages from illegal access. We will create a login page without sidebar as follows:
After login, we redirect users to index page with user name appeared at right side of the header.
Authentication
Session
Logout
Secure Your Pages
Security is an important issue that every developer must consider for a web application since users can enter any URL in a browser to access any resource. Even though you have created a login page for authentication, but a user can bypass the login page and access the index page after login if he knows the page's URL. Therefore, we should apply a mechanism to protect zul pages from illegal access. ZK allows you to initialize a zul page by implement a Initiator. When we apply an Initiator to a zul, ZK will use it to perform initialization before creating components upon a zul. We can create a initiator to check user's