ZK Graphics Component"
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 240: | Line 240: | ||
=== CSS Animation=== | === CSS Animation=== | ||
| + | The '''animation''' property is a shorthand property for five of the animation properties: | ||
| + | '''animation-name''', '''animation-duration''', '''animation-timing-function''', '''animation-delay''', and '''animation-iteration-count'''. | ||
| + | Default value: none 0 ease 0 1 | ||
| + | |||
| + | '''Note''': Always specify the animation-duration property, otherwise the duration is 0, and will nerver be played. | ||
| + | |||
| + | {| border="1" width="100%" style="margin: 1em 0;background-color: #f9f9f9;border: 1px #aaa olid;border-collapse: collapse;color: black;" | ||
| + | |- | ||
| + | ! Value !! Description | ||
| + | |- | ||
| + | | animation-name || Specifies the name of the keyframe you want to bind to the selector | ||
| + | |- | ||
| + | | animation-duration || Specifies how many seconds or milliseconds an animation takes to complete. Like 1s or 200ms | ||
| + | |- | ||
| + | | animation-timing-function || Specifies the speed curve of the animation | ||
| + | |- | ||
| + | | animation-delay || Specifies a delay before the animation will start. Like 1s or 200ms. | ||
| + | |- | ||
| + | | animation-iteration-count || Specifies how many times an animation should be played | ||
| + | |} | ||
| + | |||
| + | For example, | ||
| + | <source lang="xml" high="7"> | ||
| + | <stage id="stage" hflex="1" vflex="1"> | ||
| + | <layer> | ||
| + | <circle id="circle" radius='70' draggable="true" x="1000" y="150" fill='yellow' stroke='black' strokeWidth="4"/> | ||
| + | </layer> | ||
| + | <animation> | ||
| + | circle { | ||
| + | animation: test 5s ease-in-out 0s 3; | ||
| + | } | ||
| + | @keyframes test { | ||
| + | 0% {fill:red; x:100; y:100;} | ||
| + | 25% {fill:yellow; x:500; y:100;} | ||
| + | 50% {fill:blue; x:500; y:400; | ||
| + | transform: scale(2);} | ||
| + | 75% {fill:green; x:100; y:400;} | ||
| + | 100% {fill:red; x:100; y:100;} | ||
| + | } | ||
| + | </animation> | ||
| + | </stage> | ||
| + | </source> | ||
| + | |||
| + | As you can see we declare the ''test'' keyframes for the animation of the circle shape, and it will run the changes during 5 seconds with ''ease-in-out'' timing function for 3 times. | ||
| + | |||
=== CSS Keyframes=== | === CSS Keyframes=== | ||
| + | * With the @keyframes rule, you can create animations. | ||
| + | * The animation is created by gradually changing from one set of CSS styles to another. | ||
| + | * During the animation, you can change the set of CSS styles many times. | ||
| + | * Specify when the change will happen in percent, or the keywords '''from''' and '''to''', which is the same as 0% and 100%. 0% is the beginning of the animation, 100% is when the animation is complete. | ||
| + | |||
| + | '''Note''': Use the animation properties to control the appearance of the animation, and also to bind the animation to selectors | ||
| + | |||
| + | {| border="1" width="100%" style="margin: 1em 0;background-color: #f9f9f9;border: 1px #aaa olid;border-collapse: collapse;color: black;" | ||
| + | |- | ||
| + | ! Value !! Description | ||
| + | |- | ||
| + | | animation name || Required. Defines the name of the animation | ||
| + | |- | ||
| + | | keyframes-selector || Required. Percentage of the animation duration. | ||
| + | Legal values: 0-100% from (same as 0%) to (same as 100%) | ||
| + | '''Note''': You can have many keyframes-selectors in one animation. | ||
| + | |- | ||
| + | | css-styles || Specifies the speed curve of the animation | ||
| + | |- | ||
| + | | animation-delay || Required. One or more legal CSS style properties | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | For example, | ||
| + | <source lang="xml" high="9,10,11,12,13,14,15,16"> | ||
| + | <stage id="stage" hflex="1" vflex="1"> | ||
| + | <layer> | ||
| + | <circle id="circle" radius='70' draggable="true" x="1000" y="150" fill='yellow' stroke='black' strokeWidth="4"/> | ||
| + | </layer> | ||
| + | <animation> | ||
| + | circle { | ||
| + | animation: test 5s ease-in-out 0s 3; | ||
| + | } | ||
| + | @keyframes test { | ||
| + | 0% {fill:red; x:100; y:100;} | ||
| + | 25% {fill:yellow; x:500; y:100;} | ||
| + | 50% {fill:blue; x:500; y:400; | ||
| + | transform: scale(2);} | ||
| + | 75% {fill:green; x:100; y:400;} | ||
| + | 100% {fill:red; x:100; y:100;} | ||
| + | } | ||
| + | </animation> | ||
| + | </stage> | ||
| + | </source> | ||
| + | |||
| + | As you can see, we declare the ''test'' keyframes with 4 steps: | ||
| + | # Change the fill color from red to yellow and the x position from 100 to 500 during the time between 0% to 25%. | ||
| + | # Change the fill color from yellow to blue and the y position from 100 to 400 and scale the shape to 2 times bigger during the time between 25% to 50%. | ||
| + | # Change the fill color from blue to green and the x position from 500 to 100 during the time between 50% to 75%. | ||
| + | # Change the fill color from green to red and the y position from 400 to 100 and scale the shape to the origin size between 75% to 100%. | ||
| + | |||
=== CSS Variables: var-* === | === CSS Variables: var-* === | ||
| + | The ''var-*'' family of properties. | ||
| + | This specification defines an open-ended set of properties called custom properties, which are used to define variables. | ||
| + | |||
| + | '''Note''': The variable scope is the shape component itself. | ||
| + | For example: | ||
| + | |||
| + | <source lang="xml" high="7,20"> | ||
| + | <stage id="stage" hflex="1" vflex="1"> | ||
| + | <layer> | ||
| + | <circle id="circle" radius='70' draggable="true" x="200" y="150" fill='yellow' stroke='black' strokeWidth="4"/> | ||
| + | </layer> | ||
| + | <animation> | ||
| + | circle:dragstart { | ||
| + | var-scale-start: attr(scale); | ||
| + | transform: scale(1.3, 1.3); | ||
| + | -zk-shadow-color: black; | ||
| + | -zk-shadow-blur: 10; | ||
| + | -zk-shadow-offset: 15 15; | ||
| + | -zk-shadow-opacity: 0.6; | ||
| + | } | ||
| + | circle:dragend { | ||
| + | transition-property: transform; | ||
| + | transition-duration: 0.5s; | ||
| + | -zk-shadow-offset: 0 0; | ||
| + | -zk-shadow-blur: 0; | ||
| + | transition-timing-function: ease-out; | ||
| + | transform: scale(var(scale-start)), rotate(180); | ||
| + | } | ||
| + | </animation> | ||
| + | </stage> | ||
| + | </source> | ||
| + | |||
| + | As you can see, we declare the '''scale-start''' property to store the default value of the shape scale at the dragstart event, and then apply it back when the dragend event via the function notation '''var()''' to retrieve the value declared at the dragstart event. | ||
| + | |||
=== CSS Function Notations:=== | === CSS Function Notations:=== | ||
| + | Here lists three function notations for user to use with the ZK Graphics Component | ||
==== var()==== | ==== var()==== | ||
| + | The '''var()''' notation is to retrieve the data stored in custom property. | ||
==== attr()==== | ==== attr()==== | ||
| + | The '''attr()''' notation is to get the current attribute of the shape. | ||
==== eval()==== | ==== eval()==== | ||
| + | The '''eval()''' notation is to evaluate the Javascript code in the current context. With an event, you can have the following built-in variable to use. | ||
| + | * '''attrs''' the attributes of the current shape | ||
| + | * '''event''' the current ZK Event object | ||
| + | * '''vars''' the current variables of the current shape | ||
| + | |||
== Touch device support== | == Touch device support== | ||
| + | The ZK Graphics Component can also be run on touch devices and support the touch event as well. | ||
| + | =Bar Chart Demo = | ||
| + | The bar chart demo is what we demonstrate how to utlize the ZK Graphics Component without writing Javascript code. | ||
| − | = | + | == Demo Video == |
| − | + | ||
| − | <source lang="xml"> | + | <gflash width="800" height="800">Barchart Demo.swf</gflash> |
| − | < | + | |
| − | </ | + | == Demo Code == |
| + | === Custom Component === | ||
| + | The Charts component is a custom component contines a set of ZK Graphics components and provide some basic operations for developer to use. And it can support to customize the Chart styling outside the component. ('''chartStyle''') | ||
| + | For example (zul file), | ||
| + | |||
| + | <source lang="xml" high="7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22"> | ||
| + | <charts id="barchart" width="500px" height="420px" | ||
| + | type="bar" model="@bind(vm.model)" | ||
| + | legend="@bind(vm.legend)" | ||
| + | watermark="@bind(vm.watermark)" | ||
| + | onChartClick="@command('onClick', event=event)" onChartTooltip="@command('onTooltip', event=event)"> | ||
| + | <attribute name="chartStyle"> | ||
| + | .category_0 { | ||
| + | transition: opacity 0.5s ease 0s; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | .category_1 { | ||
| + | transition: opacity 0.5s ease 250ms; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | .category_2 { | ||
| + | transition: opacity 0.5s ease 0.5s; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | .category_3 { | ||
| + | transition: opacity 0.5s ease 0.75s; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | .series:mouseover{ | ||
| + | stroke: #FFF5AD; | ||
| + | stroke-width: 0.6; | ||
| + | transform: scaleX(1.3); | ||
| + | z-index: 99; | ||
| + | } | ||
| + | .series:mouseout { | ||
| + | stroke: transparent; | ||
| + | stroke-width: 1; | ||
| + | transform: scaleX(1); | ||
| + | z-index: 1; | ||
| + | } | ||
| + | .legend text:mouseover { | ||
| + | font-style: bold; | ||
| + | font-size: 12; | ||
| + | } | ||
| + | .legend text:mouseout { | ||
| + | font-style: normal; | ||
| + | font-size: 11; | ||
| + | } | ||
| + | </attribute> | ||
| + | </charts> | ||
</source> | </source> | ||
| + | As you can see here, we declare the default opacity transition for the barchart at the loading phase to make some animation effects like ''fadein''. And all of the shapes inside the barchart are cusomizable too. | ||
| + | |||
| + | |||
| + | Here is the pseudo code of the Charts.java, which is extended from Div component and provide some manipulations with ZK Graphics components, like resizing, enable watermark, enable legend, and saving as image functions. | ||
| + | |||
| + | |||
| + | <source lang="java" high="4,9,15,23,31,43,51,60"> | ||
| + | public class Charts extends Div { | ||
| + | //... omitted | ||
| + | |||
| + | public void setLegend(boolean legend) { | ||
| + | _legend = legend; | ||
| + | if (_chart != null) | ||
| + | _chart.getFellow("legend").setVisible(legend); | ||
| + | } | ||
| + | public void setWatermark(boolean watermark) { | ||
| + | _watermark = watermark; | ||
| + | if (_chart != null) { | ||
| + | _chart.getFellow("watermark").setVisible(watermark); | ||
| + | } | ||
| + | } | ||
| + | public void saveChartAsImage(String message, | ||
| + | final EventListener<UploadEvent> listener) { | ||
| + | if (_chart == null) | ||
| + | throw new UiException("Chart Engine is not ready yet"); | ||
| + | |||
| + | _chart.saveAsImage(message, listener); | ||
| + | } | ||
| + | |||
| + | public void setChartStyle(String style) { | ||
| + | if (style == null) | ||
| + | style = ""; | ||
| + | if (!Objects.equals(_chartStyle, style)) { | ||
| + | _chartStyle = style; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | public void setModel(ChartModel model) { | ||
| + | if (_model != model) { | ||
| + | if (_model != null) { | ||
| + | _model.removeChartDataListener(_dataListener); | ||
| + | } | ||
| + | _model = model; | ||
| + | initDataListener(); | ||
| + | } | ||
| + | |||
| + | // Always redraw | ||
| + | smartDrawChart(); | ||
| + | } | ||
| + | private void initChart() { | ||
| + | _chart = new CartesianChartEngine(this).build(); | ||
| + | _chart.applyStyle(getChartStyle()); | ||
| + | appendChild(_chart); | ||
| + | |||
| + | _chart.getFellow("legend").setVisible(_legend); | ||
| + | _chart.getFellow("watermark").setVisible(_watermark); | ||
| + | } | ||
| + | public void resize(String width, String height) { | ||
| + | this.setWidth(width); | ||
| + | this.setHeight(height); | ||
| + | if (_chart != null) { | ||
| + | _chart.redraw(); | ||
| + | _chart.getFellow("legend").setVisible(_legend); | ||
| + | _chart.getFellow("watermark").setVisible(_watermark); | ||
| + | } | ||
| + | } | ||
| + | public void invalidate() { | ||
| + | super.invalidate(); | ||
| + | this.getChildren().clear(); | ||
| + | initChart(); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | === Chart Engine === | ||
| + | === Control Window === | ||
| + | === File I/O === | ||
=Downloads= | =Downloads= | ||
Revision as of 07:38, 6 May 2013
Jumper Chen, Engineer, Potix Corporation
May 07, 2013
ZK 6.5.2 and later
Overview
The ZK Graphics component is based on HTML5 canvas to draw a set of shapes for developer to use and the usage of the ZK Graphics is just like SVG syntax for developer to lay out their own graphics products. The main feature of this component is that we utilize CSS3 transition and transform effects for user to customize the animation more easy without any Javascript code, only Java programing. In this smalltalk, I will guide you how to use ZK Graphics Component to draw your own charting component (Bar chart)
Main Features
Here lists the few key features for you to glance through them.
Shapes Component
The built-in component set are:
Circle
<stage id="stage" hflex="1" vflex="1">
<layer>
<circle cx="50" cy="50" r="40" stroke="black"
strokeWidth="2" fill="red" />
</layer>
</stage>
Ellipse
<stage id="stage" hflex="1" vflex="1">
<layer>
<ellipse x="240" y="100" radiusX="220" radiusY="30" fill="purple"/>
</layer>
</stage>
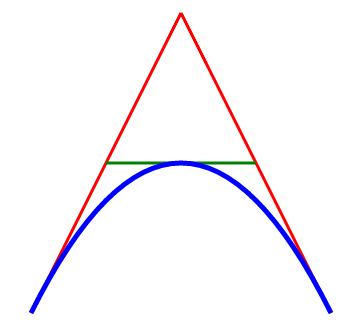
Path
<stage id="stage" hflex="1" vflex="1">
<layer x="300">
<path id="lineAB" data="M 100 350 l 150 -300" stroke="red"
strokeWidth="3" fill="none" />
<path id="lineBC" data="M 250 50 l 150 300" stroke="red"
strokeWidth="3" fill="none" />
<path data="M 175 200 l 150 0" stroke="green" strokeWidth="3"
fill="none" />
<path data="M 100 350 q 150 -300 300 0" stroke="blue"
strokeWidth="5" fill="none" />
</layer>
</stage>
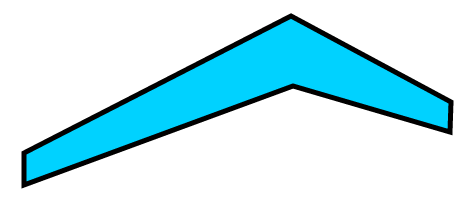
Polygon
<stage id="stage" hflex="1" vflex="1">
<layer>
<polygon id="polygon" fill="#00d2ff" stroke="black" strokeWidth="5"
points="73,192 73,160 340,23 500,109 499,139 342,93" draggable="true"/>
</layer>
</stage>
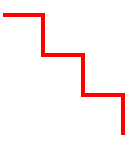
Polyline
<stage id="stage" hflex="1" vflex="1">
<layer>
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160"
style="fill:white;stroke:red;stroke-width:4" />
</layer>
</stage>
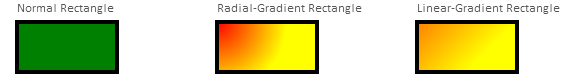
Rect
<stage id="stage" hflex="1" vflex="1">
<layer>
<group draggable="true" x="100" y="50">
<text y="-20" textContent="Normal Rectangle" fill="#555"/>
<rect width="100" height="50" fill="green" stroke="black" strokeWidth="4"/>
</group>
<group draggable="true" x="300" y="50">
<text y="-20" textContent="Radial-Gradient Rectangle" fill="#555"/>
<rect width="100" height="50" stroke="black" strokeWidth="4"
fillStyle="radial-gradient" fillStartPoint="0" fillEndPoint="0"
fillStartRadius="0" fillEndRadius="70" fillColorStops="0, red, 1, yellow"
/>
</group>
<group draggable="true" x="500" y="50">
<text y="-20" textContent="Linear-Gradient Rectangle" fill="#555"/>
<rect width="100" height="50" stroke="black" strokeWidth="4"
fillStyle="linear-gradient" fillStartPoint="-50,-50" fillEndPoint="50,50"
fillColorStops="0, red, 1, yellow"
/>
</group>
</layer>
</stage>
Text
<stage id="stage" hflex="1" vflex="1">
<layer x="10" y="10">
<text fontSize="25" textAnchor="middle" textContent="Radial-Gradient Rectangle"
fill="#555" shadowColor="red" shadowBlur="3"/>
</layer>
</stage>
CSS3 Animation Component
The Animation component, we provided, is designed for developer to ease to use the CSS3 transition/tranform without writing Javascript code. Here are some Component specification guides.
CSS Selector
| Selector | Example | Example description |
|---|---|---|
| .class | .intro | Selects all shapes with class="intro" |
| #id | #firstname | Selects the shape with id="firstname" |
| shape | circle | Selects all <circle> shapes |
| shape, shape | line, circle | Selects all <line> shapes and all <circle> shapes |
| layer shape | layer circle | Selects all <circle> elements inside <layer> elements |
| :mouseover | rect:mouseover | Selects all mouseover rectangles |
| :mouseout | rect:mouseout | Selects all mouseout rectangles |
| :mouseenter | rect:mouseenter | Selects all mouseenter rectangles |
| :mouseleave | rect:mouseleave | Selects all mouseleave rectangles |
| :mousedown | rect:mousedown | Selects all mousedown rectangles |
| :mouseup | rect:mouseup | Selects all mouseup rectangles |
| :click | rect:click | Selects all click rectangles |
| :doubleclick | rect:doubleclick | Selects all doubleclick rectangles |
| :dragstart | rect:dragstart | Selects all dragstart rectangles |
| :dragmove | rect:dragmove | Selects all dragmove rectangles |
| :dragend | rect:dragend | Selects all dragend rectangles |
For example,
<zk>
<stage id="stage" hflex="1" vflex="1">
<layer>
<circle id="circle" radius='70' draggable="true" x="1000"
y="150" fill='yellow' stroke='black' strokeWidth="4"/>
</layer>
<animation>
#circle:mouseover {
fill: red;
}
#circle:mouseout {
fill: yellow;
}
</animation>
</stage>
</zk>
As you can see we apply the mouseover event to change the fill color from yellow to red, and then reset it when triggered mouseout event.
CSS transition
The transition property is a shorthand property for the four transition properties: transition-property, transition-duration, transition-timing-function, and transition-delay.
Note: Always specify the transition-duration property, otherwise the duration is 0, and the transition will have no effect.
Default value: all 0 ease 0
| Value | Description |
|---|---|
| transition-property | Specifies the name of the Shape property the transition effect is for |
| transition-duration | Specifies how many seconds or milliseconds the transition effect takes to complete. Like (1s or 200ms) |
| transition-timing-function | Specifies the speed curve of the transition effect |
| transition-delay | Defines when the transition effect will start. Like (1s or 200ms) |
CSS Transform (2D)
The transform property applies a 2D transformation to an shape. This property allows you to rotate, scale, move, etc., elements.
| Value | Description |
|---|---|
| matrix(n,n,n,n,n,n) | Defines a 2D transformation, using a matrix of six values |
| translate(x,y) | Defines a 2D translation |
| translateX(x) | Defines a translation, using only the value for the X-axis |
| translateY(y) | Defines a translation, using only the value for the Y-axis |
| scale(x,y) | Defines a 2D scale transformation |
| scaleX(x) | Defines a scale transformation by giving a value for the X-axis |
| scaleY(y) | Defines a scale transformation by giving a value for the Y-axis |
| rotate(angle) | Defines a 2D rotation, the angle is specified in the parameter |
Note: The angle unit identifiers are:
- deg - Degrees. There are 360 degrees in a full circle.
- rad - Radians. There are 2π radians in a full circle.
CSS Animation
The animation property is a shorthand property for five of the animation properties: animation-name, animation-duration, animation-timing-function, animation-delay, and animation-iteration-count.
Default value: none 0 ease 0 1
Note: Always specify the animation-duration property, otherwise the duration is 0, and will nerver be played.
| Value | Description |
|---|---|
| animation-name | Specifies the name of the keyframe you want to bind to the selector |
| animation-duration | Specifies how many seconds or milliseconds an animation takes to complete. Like 1s or 200ms |
| animation-timing-function | Specifies the speed curve of the animation |
| animation-delay | Specifies a delay before the animation will start. Like 1s or 200ms. |
| animation-iteration-count | Specifies how many times an animation should be played |
For example,
<stage id="stage" hflex="1" vflex="1">
<layer>
<circle id="circle" radius='70' draggable="true" x="1000" y="150" fill='yellow' stroke='black' strokeWidth="4"/>
</layer>
<animation>
circle {
animation: test 5s ease-in-out 0s 3;
}
@keyframes test {
0% {fill:red; x:100; y:100;}
25% {fill:yellow; x:500; y:100;}
50% {fill:blue; x:500; y:400;
transform: scale(2);}
75% {fill:green; x:100; y:400;}
100% {fill:red; x:100; y:100;}
}
</animation>
</stage>
As you can see we declare the test keyframes for the animation of the circle shape, and it will run the changes during 5 seconds with ease-in-out timing function for 3 times.
CSS Keyframes
- With the @keyframes rule, you can create animations.
- The animation is created by gradually changing from one set of CSS styles to another.
- During the animation, you can change the set of CSS styles many times.
- Specify when the change will happen in percent, or the keywords from and to, which is the same as 0% and 100%. 0% is the beginning of the animation, 100% is when the animation is complete.
Note: Use the animation properties to control the appearance of the animation, and also to bind the animation to selectors
| Value | Description |
|---|---|
| animation name | Required. Defines the name of the animation |
| keyframes-selector | Required. Percentage of the animation duration.
Legal values: 0-100% from (same as 0%) to (same as 100%) Note: You can have many keyframes-selectors in one animation. |
| css-styles | Specifies the speed curve of the animation |
| animation-delay | Required. One or more legal CSS style properties |
For example,
<stage id="stage" hflex="1" vflex="1">
<layer>
<circle id="circle" radius='70' draggable="true" x="1000" y="150" fill='yellow' stroke='black' strokeWidth="4"/>
</layer>
<animation>
circle {
animation: test 5s ease-in-out 0s 3;
}
@keyframes test {
0% {fill:red; x:100; y:100;}
25% {fill:yellow; x:500; y:100;}
50% {fill:blue; x:500; y:400;
transform: scale(2);}
75% {fill:green; x:100; y:400;}
100% {fill:red; x:100; y:100;}
}
</animation>
</stage>
As you can see, we declare the test keyframes with 4 steps:
- Change the fill color from red to yellow and the x position from 100 to 500 during the time between 0% to 25%.
- Change the fill color from yellow to blue and the y position from 100 to 400 and scale the shape to 2 times bigger during the time between 25% to 50%.
- Change the fill color from blue to green and the x position from 500 to 100 during the time between 50% to 75%.
- Change the fill color from green to red and the y position from 400 to 100 and scale the shape to the origin size between 75% to 100%.
CSS Variables: var-*
The var-* family of properties. This specification defines an open-ended set of properties called custom properties, which are used to define variables.
Note: The variable scope is the shape component itself. For example:
<stage id="stage" hflex="1" vflex="1">
<layer>
<circle id="circle" radius='70' draggable="true" x="200" y="150" fill='yellow' stroke='black' strokeWidth="4"/>
</layer>
<animation>
circle:dragstart {
var-scale-start: attr(scale);
transform: scale(1.3, 1.3);
-zk-shadow-color: black;
-zk-shadow-blur: 10;
-zk-shadow-offset: 15 15;
-zk-shadow-opacity: 0.6;
}
circle:dragend {
transition-property: transform;
transition-duration: 0.5s;
-zk-shadow-offset: 0 0;
-zk-shadow-blur: 0;
transition-timing-function: ease-out;
transform: scale(var(scale-start)), rotate(180);
}
</animation>
</stage>
As you can see, we declare the scale-start property to store the default value of the shape scale at the dragstart event, and then apply it back when the dragend event via the function notation var() to retrieve the value declared at the dragstart event.
CSS Function Notations:
Here lists three function notations for user to use with the ZK Graphics Component
var()
The var() notation is to retrieve the data stored in custom property.
attr()
The attr() notation is to get the current attribute of the shape.
eval()
The eval() notation is to evaluate the Javascript code in the current context. With an event, you can have the following built-in variable to use.
- attrs the attributes of the current shape
- event the current ZK Event object
- vars the current variables of the current shape
Touch device support
The ZK Graphics Component can also be run on touch devices and support the touch event as well.
Bar Chart Demo
The bar chart demo is what we demonstrate how to utlize the ZK Graphics Component without writing Javascript code.
Demo Video
Demo Code
Custom Component
The Charts component is a custom component contines a set of ZK Graphics components and provide some basic operations for developer to use. And it can support to customize the Chart styling outside the component. (chartStyle) For example (zul file),
<charts id="barchart" width="500px" height="420px"
type="bar" model="@bind(vm.model)"
legend="@bind(vm.legend)"
watermark="@bind(vm.watermark)"
onChartClick="@command('onClick', event=event)" onChartTooltip="@command('onTooltip', event=event)">
<attribute name="chartStyle">
.category_0 {
transition: opacity 0.5s ease 0s;
opacity: 1;
}
.category_1 {
transition: opacity 0.5s ease 250ms;
opacity: 1;
}
.category_2 {
transition: opacity 0.5s ease 0.5s;
opacity: 1;
}
.category_3 {
transition: opacity 0.5s ease 0.75s;
opacity: 1;
}
.series:mouseover{
stroke: #FFF5AD;
stroke-width: 0.6;
transform: scaleX(1.3);
z-index: 99;
}
.series:mouseout {
stroke: transparent;
stroke-width: 1;
transform: scaleX(1);
z-index: 1;
}
.legend text:mouseover {
font-style: bold;
font-size: 12;
}
.legend text:mouseout {
font-style: normal;
font-size: 11;
}
</attribute>
</charts>
As you can see here, we declare the default opacity transition for the barchart at the loading phase to make some animation effects like fadein. And all of the shapes inside the barchart are cusomizable too.
Here is the pseudo code of the Charts.java, which is extended from Div component and provide some manipulations with ZK Graphics components, like resizing, enable watermark, enable legend, and saving as image functions.
public class Charts extends Div {
//... omitted
public void setLegend(boolean legend) {
_legend = legend;
if (_chart != null)
_chart.getFellow("legend").setVisible(legend);
}
public void setWatermark(boolean watermark) {
_watermark = watermark;
if (_chart != null) {
_chart.getFellow("watermark").setVisible(watermark);
}
}
public void saveChartAsImage(String message,
final EventListener<UploadEvent> listener) {
if (_chart == null)
throw new UiException("Chart Engine is not ready yet");
_chart.saveAsImage(message, listener);
}
public void setChartStyle(String style) {
if (style == null)
style = "";
if (!Objects.equals(_chartStyle, style)) {
_chartStyle = style;
}
}
public void setModel(ChartModel model) {
if (_model != model) {
if (_model != null) {
_model.removeChartDataListener(_dataListener);
}
_model = model;
initDataListener();
}
// Always redraw
smartDrawChart();
}
private void initChart() {
_chart = new CartesianChartEngine(this).build();
_chart.applyStyle(getChartStyle());
appendChild(_chart);
_chart.getFellow("legend").setVisible(_legend);
_chart.getFellow("watermark").setVisible(_watermark);
}
public void resize(String width, String height) {
this.setWidth(width);
this.setHeight(height);
if (_chart != null) {
_chart.redraw();
_chart.getFellow("legend").setVisible(_legend);
_chart.getFellow("watermark").setVisible(_watermark);
}
}
public void invalidate() {
super.invalidate();
this.getChildren().clear();
initChart();
}
}
Chart Engine
Control Window
File I/O
Downloads
You can get complete source for the example described in this smalltalk from its github
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |