Frozen"
From Documentation
Robertwenzel (talk | contribs) |
Robertwenzel (talk | contribs) |
||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A frozen component to represent | + | A frozen component to represent frozen "columns" or "rows" in grid, like MS Excel. |
Using the "start"-attribute the horizontal scroll position can be defined. | Using the "start"-attribute the horizontal scroll position can be defined. | ||
Revision as of 02:40, 23 September 2013
Frozen
- Demonstration: Spreadsheet Functionalities
- Java API: Frozen
- JavaScript API: Frozen
- Style Guide: Frozen
Employment/Purpose
A frozen component to represent frozen "columns" or "rows" in grid, like MS Excel. Using the "start"-attribute the horizontal scroll position can be defined.
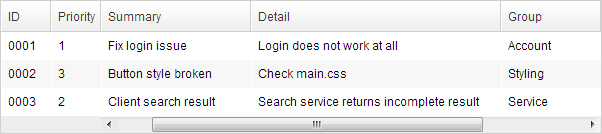
Example
<grid width="600px">
<frozen columns="2" />
<columns>
<column width="50px">ID</column>
<column width="50px">Priority</column>
<column width="50px">Status</column>
<column width="150px">Summary</column>
<column width="250px">Detail</column>
<column width="100px">Group</column>
<column width="50px">Assign</column>
</columns>
<rows>
<row>
<cell>0001</cell>
<cell>1</cell>
<cell>closed</cell>
<cell>Fix login issue</cell>
<cell>Login does not work at all</cell>
<cell>Account</cell>
<cell>Bob</cell>
</row>
<row>
<cell>0002</cell>
<cell>3</cell>
<cell>open</cell>
<cell>Button style broken</cell>
<cell>Check main.css</cell>
<cell>Styling</cell>
<cell>Alice</cell>
</row>
<row>
<cell>0003</cell>
<cell>2</cell>
<cell>open</cell>
<cell>Client search result</cell>
<cell>Search service returns incomplete result</cell>
<cell>Service</cell>
<cell>Bob</cell>
</row>
</rows>
</grid>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|