Hbox"
From Documentation
Jimmyshiau (talk | contribs) m (→Example) |
|||
| Line 27: | Line 27: | ||
<button label="Button 4" /> | <button label="Button 4" /> | ||
</hbox> | </hbox> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
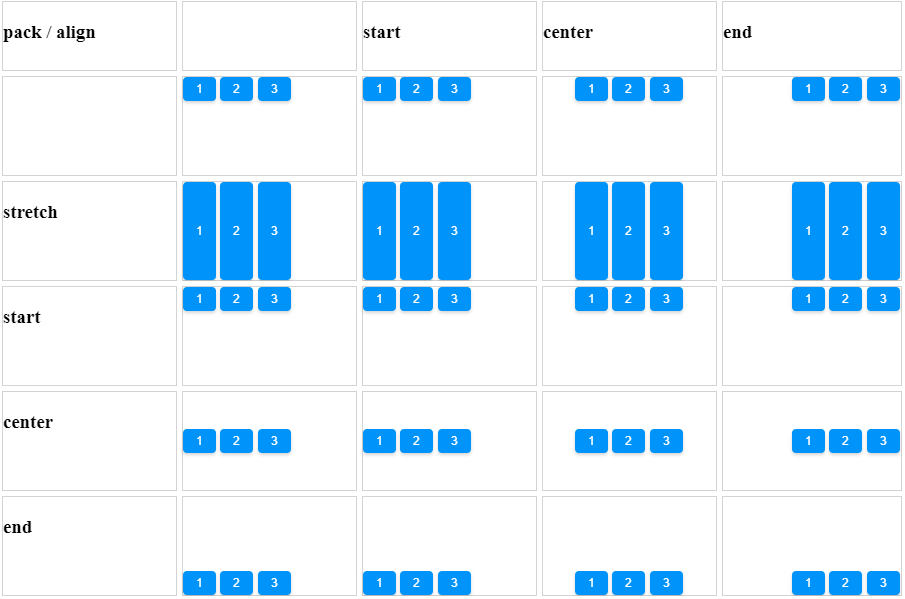
| + | [[Image:ZKComRef_Hbox_Simple_Examples_align_pack.PNG]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <zk xmlns:n="http://www.zkoss.org/2005/zk/native"> | ||
| + | <zscript><![CDATA[ | ||
| + | Map map = new LinkedHashMap(); | ||
| + | String[] packs = new String[]{"", "start", "center", "end"}; | ||
| + | String[] aligns = new String[]{"", "stretch", "start", "center", "end"}; | ||
| + | |||
| + | for (int i = 0; i < packs.length; i++) { | ||
| + | String pack = packs[i]; | ||
| + | List list = new ArrayList(); | ||
| + | for (int j = 0; j < aligns.length; j++) { | ||
| + | list.add(aligns[j]); | ||
| + | } | ||
| + | map.put(pack, list); | ||
| + | } | ||
| + | |||
| + | ]]></zscript> | ||
| + | <tablelayout columns="6"> | ||
| + | <tablechildren > | ||
| + | <panel border="normal" height="100px" width="100px" | ||
| + | forEach='"align / pack", "", "stretch", "start", "center", "end"'> | ||
| + | <panelchildren> | ||
| + | <n:h3>${each}</n:h3> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | <tablechildren forEach="${map}"> | ||
| + | <variables key="${each.key}"/> | ||
| + | <panel border="normal" height="100px" width="200px"> | ||
| + | <panelchildren> | ||
| + | <n:h3>${key}</n:h3> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | <panel border="normal" height="100px" width="200px" forEach="${each.value}" > | ||
| + | <panelchildren> | ||
| + | <hbox pack="${key}" align="${each}" height="90%" width="100%"> | ||
| + | <button label="1" /> | ||
| + | <button label="2" /> | ||
| + | <button label="3" /> | ||
| + | </hbox> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | </tablelayout> | ||
</zk> | </zk> | ||
</source> | </source> | ||
Revision as of 09:26, 14 October 2010
Hbox
Employment/Purpose
The hbox component is used to create a horizontally oriented box. Each component placed in the hbox will be placed horizontally in a row.
Notice that hbox and vbox are designed to provode more sophisticated layout, such as splitter, alignment and packing. If you need only the layout feature, it is suggest to use ZK Component Reference/Layouts/Hlayout and ZK Component Reference/Layouts/Vlayout instead, since the performance is much better (due to the use of HTML DIV instead of TABLE).
Example
<zk>
<vbox>
<button label="Button 1" />
<button label="Button 2" />
</vbox>
<hbox>
<button label="Button 3" />
<button label="Button 4" />
</hbox>
</zk>
<zk xmlns:n="http://www.zkoss.org/2005/zk/native">
<zscript><![CDATA[
Map map = new LinkedHashMap();
String[] packs = new String[]{"", "start", "center", "end"};
String[] aligns = new String[]{"", "stretch", "start", "center", "end"};
for (int i = 0; i < packs.length; i++) {
String pack = packs[i];
List list = new ArrayList();
for (int j = 0; j < aligns.length; j++) {
list.add(aligns[j]);
}
map.put(pack, list);
}
]]></zscript>
<tablelayout columns="6">
<tablechildren >
<panel border="normal" height="100px" width="100px"
forEach='"align / pack", "", "stretch", "start", "center", "end"'>
<panelchildren>
<n:h3>${each}</n:h3>
</panelchildren>
</panel>
</tablechildren>
<tablechildren forEach="${map}">
<variables key="${each.key}"/>
<panel border="normal" height="100px" width="200px">
<panelchildren>
<n:h3>${key}</n:h3>
</panelchildren>
</panel>
<panel border="normal" height="100px" width="200px" forEach="${each.value}" >
<panelchildren>
<hbox pack="${key}" align="${each}" height="90%" width="100%">
<button label="1" />
<button label="2" />
<button label="3" />
</hbox>
</panelchildren>
</panel>
</tablechildren>
</tablelayout>
</zk>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|