Navbar"
From Documentation
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 43: | Line 43: | ||
== Collapsed == | == Collapsed == | ||
| + | A <tt>navbar</tt> could be collapsed. | ||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Collapsed</center> | ||
| + | ! <center>Snapshot</center> | ||
| + | |- | ||
| + | | <center>horizontal</center> | ||
| + | |[[Image:ZKComRef_Nav_Hor_Cld.png]] | ||
| + | |- | ||
| + | |<center>vertical</center> | ||
| + | |[[Image:ZKComRef_Nav_Ver_Cld.png]] | ||
| + | |} | ||
= Supported Events = | = Supported Events = | ||
Revision as of 09:57, 15 October 2013
Employment/Purpose
Provide a roadmap to help user navigate through website. It's a container that usually contains nav elements.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
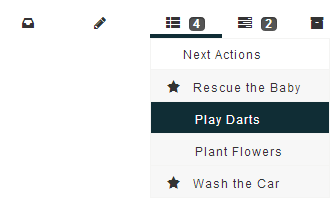
Orient
A navbar could be placed in a vertical or horizontal orientation, the orient attribute decides.

| |

|
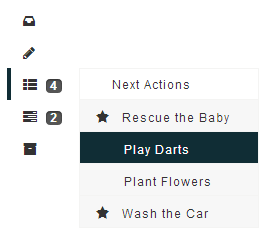
Collapsed
A navbar could be collapsed.

| |

|
Supported Events
| Event: SelectEvent
Notifies one that the user has selected a navitem in the navbar. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Navbar was introduced. |