Navbar"
From Documentation
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 46: | Line 46: | ||
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
! <center>Collapsed</center> | ! <center>Collapsed</center> | ||
| + | ! <center>Orient</center> | ||
! <center>Snapshot</center> | ! <center>Snapshot</center> | ||
|- | |- | ||
| + | | <center>true</center> | ||
| <center>horizontal</center> | | <center>horizontal</center> | ||
|[[Image:ZKComRef_Nav_Hor_Cld.png]] | |[[Image:ZKComRef_Nav_Hor_Cld.png]] | ||
|- | |- | ||
| − | |<center>vertical</center> | + | | <center>false</center> |
| + | | <center>horizontal</center> | ||
| + | |[[Image:ZKComRef_Nav_Hor.png]] | ||
| + | |- | ||
| + | | <center>true</center> | ||
| + | | <center>vertical</center> | ||
|[[Image:ZKComRef_Nav_Ver_Cld.png]] | |[[Image:ZKComRef_Nav_Ver_Cld.png]] | ||
| + | |- | ||
| + | | <center>true</center> | ||
| + | | <center>vertical</center> | ||
| + | |[[Image:ZKComRef_Nav_Ver.png]] | ||
|} | |} | ||
Revision as of 10:03, 15 October 2013
Employment/Purpose
Provide a roadmap to help user navigate through website. It's a container that usually contains nav elements.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
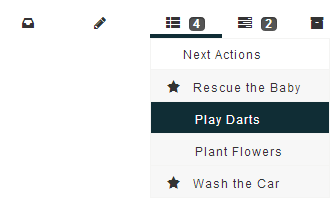
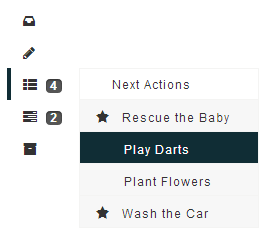
Orient
A navbar could be placed in a vertical or horizontal orientation, the orient attribute decides.

| |

|
Collapsed
A navbar could be collapsed.

| ||
| File:ZKComRef Nav Hor.png | ||

| ||
| File:ZKComRef Nav Ver.png |
Supported Events
| Event: SelectEvent
Notifies one that the user has selected a navitem in the navbar. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Navbar was introduced. |