Popup"
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 67: | Line 67: | ||
Or specify these positions using the following code. | Or specify these positions using the following code. | ||
| − | <source lang=" | + | <source lang="xml"> |
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, position=overlap_end"/></source> | <button id="btn" label="overlap" width="300px" height="300px" popup="component_id, position=overlap_end"/></source> | ||
In addition to this more options are available such as positioning by x and y co-ordinates as demonstrated below. | In addition to this more options are available such as positioning by x and y co-ordinates as demonstrated below. | ||
| − | <source lang=" | + | <source lang="xml"> |
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, x=50,y=50"/></source> | <button id="btn" label="overlap" width="300px" height="300px" popup="component_id, x=50,y=50"/></source> | ||
| − | == Tooltip | + | == Toggle Popup == |
| + | |||
| + | Since 7.0.0 | ||
| + | When the user clicks on the target component, the popup will keep open no matter the popup is open or not in previous ZK. As of 7.0.0, The popup and context attribute can also support toggle type. When the popup has been opened, click on the target component again will close the popup in toggle type. For example, | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <button label="Popup" popup="id, type=toggle"/></source> | ||
| + | |||
| + | == Tooltip Delay== | ||
The tooltip attribute can also support a delay, the following code outlines how to accomplish this. | The tooltip attribute can also support a delay, the following code outlines how to accomplish this. | ||
| Line 82: | Line 90: | ||
<label label="Tooltip" tootlip="id, position=before_start, delay=500"/></source> | <label label="Tooltip" tootlip="id, position=before_start, delay=500"/></source> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Supported Events= | =Supported Events= | ||
Revision as of 03:37, 11 November 2013
Popup
- Demonstration: Tooltips and Popup
- Java API: Popup
- JavaScript API: Popup
- Style Guide: Popup
Employment/Purpose
A container can be displayed as a popup. The popup window does not have any special frame. Popups can be displayed when an element is clicked by assigning the id of the popup to either the XulElement.setPopup(java.lang.String), XulElement.setContext(java.lang.String) or XulElement.setTooltip(java.lang.String) attribute of the element.
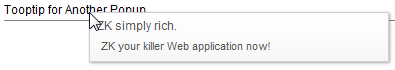
Example
<separator bar="true" />
<label value="Tooptip for Another Popup" tooltip="any" />
<popup id="any" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
href="http://www.zkoss.org" />
</vbox>
</popup>
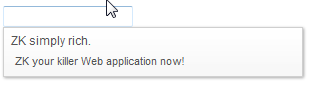
<textbox popup="popup, position=after_start"/>
<popup id="popup" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
href="http://www.zkoss.org" />
</vbox>
</popup>
A Way to Specify the Position of the Popup Component
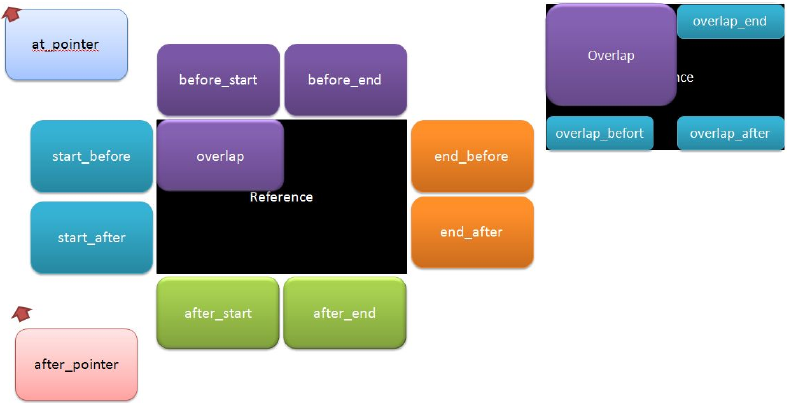
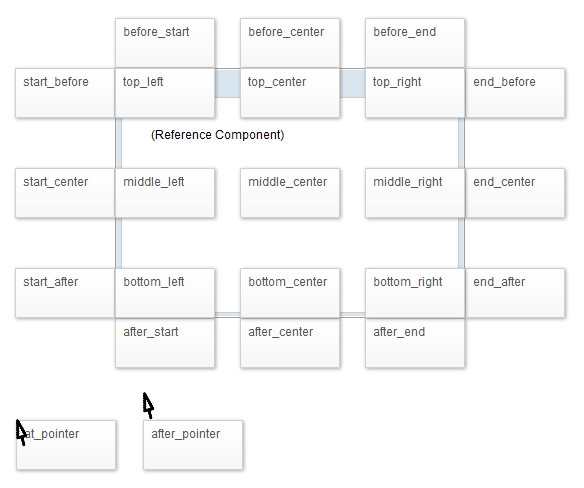
The method Popup.open(Component, String) is used to specify the position of a popup component. The function's second argument takes a relative position, a list of 14 possible positions are provided below.
since 6.0.1
As of 6.0.1, we provided more options for Popup position:

overlap, overlap_end, overlap_before, overlap_after are kept (still available) for backward compatibility. They are identical with top_left, top_right, bottom_left and bottom_right, respectively.
The following illustrates the simplicity of usage,
<popup id="pp">
Here is popup
</popup>
<button label="before_start" onClick='pp.open(self, "before_start");' />
Upon clicking the button the popup component will appear in the relative position specified. In this case the position is just above the button.
Or specify these positions using the following code.
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, position=overlap_end"/>
In addition to this more options are available such as positioning by x and y co-ordinates as demonstrated below.
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, x=50,y=50"/>
Toggle Popup
Since 7.0.0
When the user clicks on the target component, the popup will keep open no matter the popup is open or not in previous ZK. As of 7.0.0, The popup and context attribute can also support toggle type. When the popup has been opened, click on the target component again will close the popup in toggle type. For example,
<button label="Popup" popup="id, type=toggle"/>
Tooltip Delay
The tooltip attribute can also support a delay, the following code outlines how to accomplish this.
<label label="Tooltip" tootlip="id, position=before_start, delay=500"/>
Supported Events
| Event: OpenEvent
Denotes a Popup has been opened or closed (in this case OpenEvent::isOpen() returns false). |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Smalltalk: Toolbar and Menus | ZK Developer's Reference: Tooltips, Context Menus and Popups |
| 3.6 | A way to specify the position of the Popup component | New Features of ZK 3.6.1 |
| 3.6 | Popup, tooltip and context positions | New Features of ZK 3.6.3 |
Version History
| Version | Date | Content |
|---|---|---|