Rowlayout"
| Line 13: | Line 13: | ||
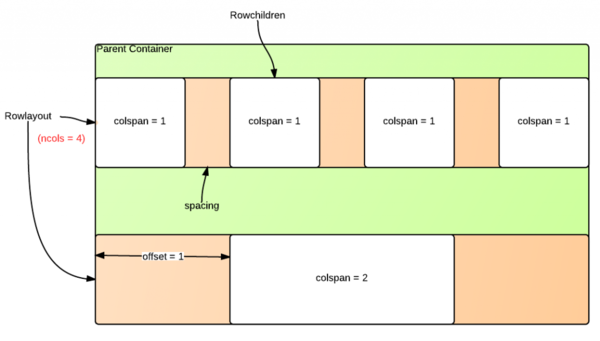
The following diagram illustrates the rowlayout/rowchildren components and their various configurable parameters. | The following diagram illustrates the rowlayout/rowchildren components and their various configurable parameters. | ||
| − | [[Image:ZKComRef_Rowlayout.PNG]] | + | [[Image:ZKComRef_Rowlayout.PNG|600px]] |
= Example = | = Example = | ||
Revision as of 10:08, 18 May 2015
Rowlayout
Employment/Purpose
A rowlayout lays out a container which can have multiple columns, it offers a 12-column grid out of the box. You can simply chooses the number of columns to occupy for each major content area, and may also skip columns for extra space without inserting space-inducing elements.
The following diagram illustrates the rowlayout/rowchildren components and their various configurable parameters.
Example
Using rowlayout component is simple. First, use rowlayout to divide the horizontal space of its parent container into a number of columns. You can also optionally specify the column/spacing ratio. The default number of columns is 12, and the default column/spacing ratio is 1/3, which means column is 3 times wider than the spacing between columns. Spacing could be given as a ratio, a percentage or a floating-point number.
Next, use rowchildren component to place components into an integral number of these columns. You can also optionally specify how many columns to skip ahead.
A sample usage is demonstrated below.
<rowlayout ncols="12" spacing="1/3">
<rowchildren colspan="3" offset="2">
</rowchildren>
</rowlayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Rowchildren
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| ] |