Default (Vbox)"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''[MOLD NAME]''' mold for '''[ITEM NAME]'''. =Source= <br /> {{CSSSource |url= |}} =Structure= =Events= <br /> {{Template:S…') |
m |
||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
| − | This is the ''' | + | This is the '''Mold: Default (Vbox)''' mold for '''Box'''. |
=Source= | =Source= | ||
| Line 12: | Line 12: | ||
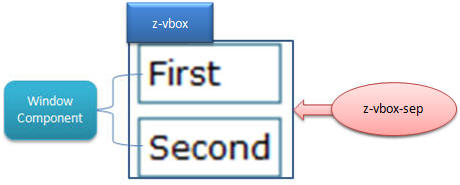
=Structure= | =Structure= | ||
| + | [[Image:Box1.jpg]] | ||
| + | [[Image:Box2.jpg]] | ||
| Line 18: | Line 20: | ||
<br /> | <br /> | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-vbox |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
}} | }} | ||
| Line 35: | Line 37: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |tr.z-vbox-sep | ||
| + | |Height of separator | ||
| + | |height: 0.3em; padding: 0; margin: 0; | ||
| + | |} | ||
| + | [[Category:Style Guide|B]] | ||
| + | [[Category:XUL Components|B]] | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 04:41, 8 September 2010
This is the Mold: Default (Vbox) mold for Box.
Source
The CSS source for {{{control}}} from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-vbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| tr.z-vbox-sep | Height of separator | height: 0.3em; padding: 0; margin: 0; |