Default"
From Documentation
m |
m |
||
| Line 44: | Line 44: | ||
background: white; border: 1px solid #7F9DB9; padding: 2px; font-size: ${fontSizeS}; | background: white; border: 1px solid #7F9DB9; padding: 2px; font-size: ${fontSizeS}; | ||
|} | |} | ||
| + | |||
| + | =Example= | ||
| + | [[Image:Borderlayout-demo.png]] | ||
| + | <source lang="css"> | ||
| + | <style> | ||
| + | .z-border-layout { | ||
| + | background-color: #D0F0FF; | ||
| + | } | ||
| + | .z-west-header, .z-center-header, .z-east-header, .z-north-header, .z-south-header { | ||
| + | background-color:#E4F8FF; | ||
| + | background-position: 0 13px; | ||
| + | } | ||
| + | .z-east-colpsd, .z-west-colpsd, .z-south-colpsd, .z-north-colpsd { | ||
| + | background-color:#E4F8FF; | ||
| + | } | ||
| + | .z-border-layout-icon, .z-north-splt, .z-south-splt, .z-east-splt, .z-west-splt { | ||
| + | opacity: .6; | ||
| + | filter: alpha(opacity=60); | ||
| + | } | ||
| + | </style> | ||
| + | </source> | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 07:00, 8 September 2010
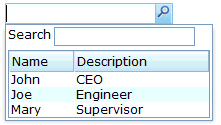
This is the Default mold for Bandpopup.
Source
The CSS source for from GitHub
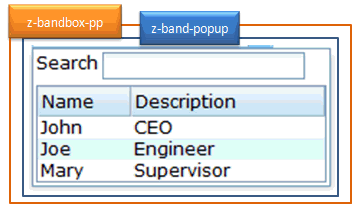
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-band-popup | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-bandbox-pp | Font size | border: 0; padding: 0; margin: 0; white-space: nowrap; font-family: ${fontFamilyC};
font-size: ${fontSizeM}; font-weight: normal; repeat-x;display: block; position: absolute; z-index: 88000; |
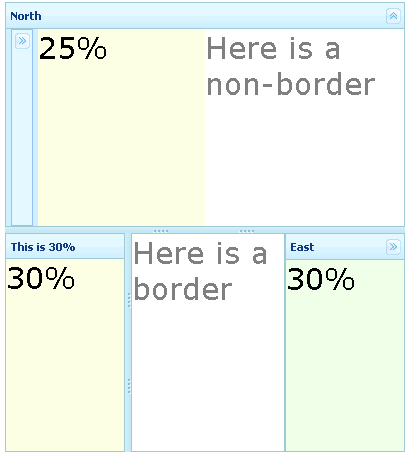
Example
<style>
.z-border-layout {
background-color: #D0F0FF;
}
.z-west-header, .z-center-header, .z-east-header, .z-north-header, .z-south-header {
background-color:#E4F8FF;
background-position: 0 13px;
}
.z-east-colpsd, .z-west-colpsd, .z-south-colpsd, .z-north-colpsd {
background-color:#E4F8FF;
}
.z-border-layout-icon, .z-north-splt, .z-south-splt, .z-east-splt, .z-west-splt {
opacity: .6;
filter: alpha(opacity=60);
}
</style>