trendy"
From Documentation
m |
m |
||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | + | ||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 18: | Line 18: | ||
=Events= | =Events= | ||
| − | + | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-button | |.z-button | ||
| Line 35: | Line 35: | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|.z-button | |.z-button | ||
Revision as of 08:30, 9 September 2010
This is the Default mold for Button.
Source
The CSS source for from GitHub
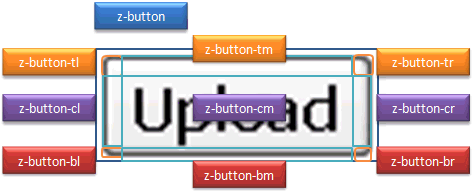
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-button | -over | -clk | -focus | -disd | |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-button | Font size and color | font-family: ${fontFamilyT} ;
font-size: ${fontSizeM}; color: black; |
| .z-button .z-button-tl,
.z-button .z-button-tr, .z-button .z-button-bl, .z-button .z-button-br |
Corner graph | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-corner.gif')}); |
| .z-button .z-button-tm,
.z-button .z-button-bm |
Top and bottom edge | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-x.gif')}); |
| .z-button .z-button-cl,
.z-button .z-button-cr |
Right and left edge | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-y.gif')}); |
| .z-button .z-button-cm | Center image | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-ctr.gif')}); |
Example
<style>
.z-button .z-button-tl, .z-button .z-button-tr,
.z-button .z-button-bl, .z-button .z-button-br,
.z-button .z-button-tm, .z-button .z-button-bm,
.z-button .z-button-cl, .z-button .z-button-cr {
background-image:none; background-color:#008bb6;
}
.z-button .z-button-cm {
background-image:none; background-color:#c1c2c3;
}
</style>
<style>
.z-button .z-button-tl, .z-button .z-button-tr,
.z-button .z-button-bl, .z-button .z-button-br,
.z-button .z-button-tm, .z-button .z-button-bm,
.z-button .z-button-cl, .z-button .z-button-cr, .z-button .z-button-cm {
background-image:none;
}
</style>
<button tooltiptext="Here is a button" image="http://www.freebuttons.com/freebuttons/Alien/AlienDd5.gif"/>