Default"
From Documentation
m (→Events) |
|||
| Line 39: | Line 39: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-fisheyebar | ||
| + | |||
| + | |Visibility | ||
| + | |||
| + | |visibility: hidden; | ||
| + | |- | ||
| + | |.z-fisheyebar-inner | ||
| + | |||
| + | |Position of fisheyebar | ||
| + | |||
| + | |position: relative; | ||
| + | |- | ||
| + | |.z-fisheye | ||
| + | |||
| + | |Position of fisheye | ||
| + | |||
| + | |position: absolute; z-index: 2; | ||
| + | |- | ||
| + | |.z-fisheye-img | ||
| + | |||
| + | |Image size | ||
| + | |||
| + | |border: 0px; position: absolute; width: 100%; height: 100%; | ||
| + | |- | ||
| + | |.z-fisheye-text | ||
| + | |||
| + | |Font size | ||
| + | |||
| + | |font-size: ${fontSizeM}; font-weight: normal; font-family: Arial, Helvetica, sans-serif; | ||
| + | background-color: #eee; border: 2px solid #666; padding: 2px; text-align: center; position: absolute; display: none; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 08:09, 8 September 2010
This is the Default mold for Fisheyebar.
Source
The CSS source for from GitHub
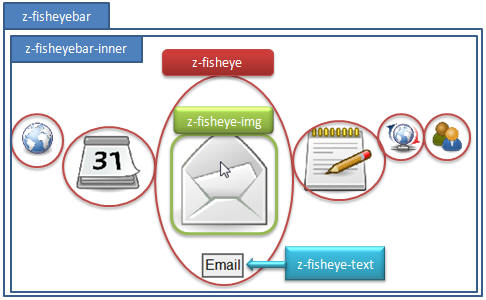
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-fisheyebar,
.z-fisheye |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-fisheyebar | Visibility | visibility: hidden; |
| .z-fisheyebar-inner | Position of fisheyebar | position: relative; |
| .z-fisheye | Position of fisheye | position: absolute; z-index: 2; |
| .z-fisheye-img | Image size | border: 0px; position: absolute; width: 100%; height: 100%; |
| .z-fisheye-text | Font size | font-size: ${fontSizeM}; font-weight: normal; font-family: Arial, Helvetica, sans-serif;
background-color: #eee; border: 2px solid #666; padding: 2px; text-align: center; position: absolute; display: none; |