Splitlayout"
| Line 18: | Line 18: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | < | + | <splitlayout vflex="1" hflex="1" collapse="before"> |
| − | + | <window title="Window 1" border="normal" vflex="2"> | |
| − | + | Hello, World! | |
| − | + | </window> | |
| − | + | <window title="Window 2" border="normal" vflex="1"> | |
| − | + | Hello, World! | |
| − | + | </window> | |
| − | + | </splitlayout> | |
| − | |||
| − | |||
| − | |||
| − | </ | ||
</source> | </source> | ||
Revision as of 08:37, 6 July 2018
Splitlayout
- Demonstration: Spltlayout
- Java API: Splitter
- JavaScript API: Splitter
- Style Guide: Splitlayout
- Available for ZK:
-

Employment/Purpose
Splitlayout is a layout container, which is used to divide a component into two components. These two components inside Splitlayout, the splitlayouts, are placed either horizontally or vertically by setting the orientation, and users can easily resize these two viewports by dragging the splitter bar. Also, like other ZK layout components, it supports hflex and vflex, indicating that users can divide the area into three or more spaces by putting the splitlayouts into the outer Splitlayout.
Example
<splitlayout vflex="1" hflex="1" collapse="before">
<window title="Window 1" border="normal" vflex="2">
Hello, World!
</window>
<window title="Window 2" border="normal" vflex="1">
Hello, World!
</window>
</splitlayout>
Properties and Features
Collapse
The collapse property (Splitter.setCollapse(String)) specifies which side of the splitter is collapsed when its grippy (button) is clicked. If this property is not specified, the splitter will not cause a collapse (and the grippy/button won't appear).
Allowed values and their meaning are as follows.
| none | No collapsing occurs. |
| before | When the grippy is clicked, the element immediately before the splitter in the same parent is collapsed so that its width or height is 0. |
| after | When the grippy is clicked, the element immediately after the splitter in the same parent is collapsed so that its width or height is 0. |
Open
To know whether a splitter is collapsed, you can check the value of the open property (Splitter.isOpen()). To open or collapse dynamically, you are able to set the value of the open property (Splitter.setOpen(boolean)).
onOpen Event
When a splitter is collapsed or opened by a user, the onOpen event (OpenEvent) is sent to the application.
OS Styling
If you want to change the styling to be more similar to OS's look as follows.
You could specify HtmlBasedComponent.setZclass(String) with z-splitter-os-ver or z-splitter-os-hor, depending on the orient is vertical or horizontal.
Here is an example that switches the styling between the default and OS-look:
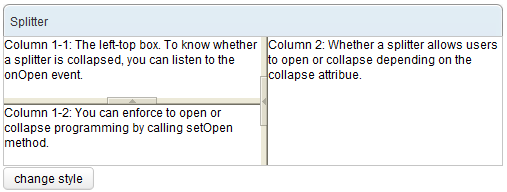
<window>
<panel title="Splitter" border="normal" width="500px">
<panelchildren>
<hbox spacing="0" width="100%" height="100%">
<vbox spacing="0" width="100%" heights="60px,60px">
Column 1-1: The left-top box. To know whether a splitter
is collapsed, you can listen to the onOpen event.
<splitter id="s1" collapse="before"/>
Column 1-2: You can enforce to open or collapse programming
by calling setOpen method.
</vbox>
<splitter id="s2" collapse="before"/>
Column 2: Whether a splitter allows users to open or collapse
depending on the collapse attribue.
</hbox>
</panelchildren>
</panel>
<button label="change style">
<attribute name="onClick">
if ("z-splitter-ver".equals(s1.getZclass()))
s1.setZclass("z-splitter-os-ver");
else
s1.setZclass("z-splitter-ver");
if ("z-splitter-hor".equals(s2.getZclass()))
s2.setZclass("z-splitter-os-hor");
else
s2.setZclass("z-splitter-hor");
</attribute>
</button>
</window>
Supported Events
| Event: OpenEvent
When a splitter is collapsed or opened by a user, the onOpen event is sent to the application. |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Used to seperate contents within hbox/vbox. | http://www.zkoss.org/zksandbox/userguide/#l13 |
Version History
| Version | Date | Content |
|---|---|---|