Cropper"
Wenninghsu (talk | contribs) |
Wenninghsu (talk | contribs) |
||
| Line 22: | Line 22: | ||
=Properties and Features= | =Properties and Features= | ||
| + | ==Src== | ||
| + | The src of the image. | ||
| + | |||
| + | ==Content== | ||
| + | The content image. | ||
==AspectRatio== | ==AspectRatio== | ||
Revision as of 01:52, 22 October 2018
Cropper
[ since 8.6.0 ]
Employment/Purpose
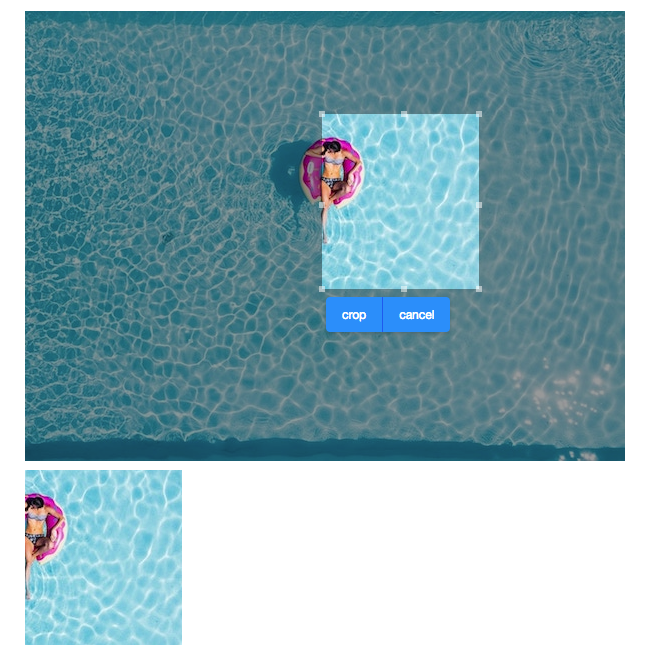
This component allows users to crop a selected range of image.
Example
<cropper id="cr1" src="/test2/img/F86-ZK-3962.jpg" x="50" y="100" w="100" h="100" onCrop="img1.setContent(event.getImage())" toolbarVisible="true"/>
<image id="img1"/>
Properties and Features
Src
The src of the image.
Content
The content image.
AspectRatio
The width and height of the selected range will be fixed to the specified ratio.
MinWidth
The minimum width of the selected range.
MinHeight
The minimum height of the selected range.
MaxWidth
The maximum width of the selected range.
MaxHeight
The maximum height of the selected range
X
The left offset of the selected range.
Y
The top offset of the selected range.
W
The width of the selected range.
H
The height of the selected range.
ToolbarVisible
We provide a built in toolbar with Crop and Cancel feature.
CroppedFormat
Image formats like image/jpeg or image/png is allowed, Default is set to image/png
Supported Events
| Event: Event
Denotes user has resized the selected range. | |
| Event: Event
Denotes user is resizing the selected range. | |
| Event: CropEvent
Denotes user has cropped the image. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
* Image
Version History
| Version | Date | Content |
|---|---|---|