Drawer"
m (→Drawer) |
(refined) |
||
| Line 1: | Line 1: | ||
{{ZKComponentReferencePageHeader}} | {{ZKComponentReferencePageHeader}} | ||
| − | |||
| − | |||
= Drawer = | = Drawer = | ||
| + | *Demonstration: [https://blog.zkoss.org/2019/04/17/introduce-a-new-zk-addon-drawer/ Introduce a new ZK Addon: Drawer] | ||
*Java API: <javadoc>org.zkoss.zkmax.zul.Drawer</javadoc> | *Java API: <javadoc>org.zkoss.zkmax.zul.Drawer</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Drawer</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Drawer</javadoc> | ||
| Line 11: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | <tt>Drawer</tt> is | + | |
| + | A <tt>Drawer</tt> is a component that acts as a panel but sticks to the boundary of a web page. With this, you can make the page cleaner and put detail into the Drawer for a better user experience. | ||
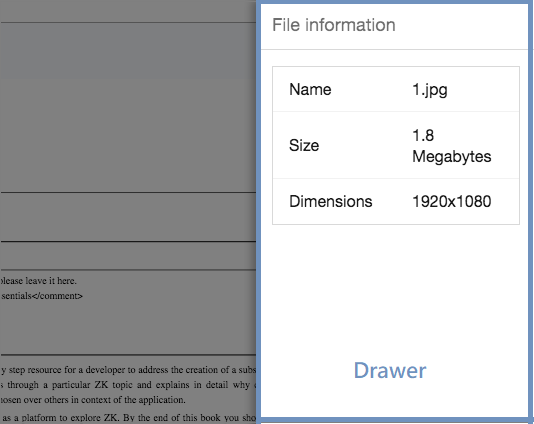
= Example = | = Example = | ||
| − | + | [[File:ZK-Drawer-Example.png]] | |
<source lang="xml" > | <source lang="xml" > | ||
| − | <drawer title="File information"> | + | <button label="Show File Info" onClick="fi.open()"/> |
| + | <drawer id="fi" title="File information"> | ||
<grid> | <grid> | ||
<columns> | <columns> | ||
| Line 39: | Line 40: | ||
</drawer> | </drawer> | ||
</source> | </source> | ||
| + | |||
| + | =Open / Close the Drawer= | ||
| + | |||
| + | Both <tt>visible</tt> attribute and <tt>open/close</tt> methods do the job. | ||
| + | |||
| + | =Data-AnimationSpeed= | ||
| + | |||
| + | <b>Article:</b> [[ZUML Reference/ZUML/Namespaces/Client Attribute/Data-AnimationSpeed]] | ||
| + | |||
| + | This component respects the <tt>data-animationspeed</tt> attribute. | ||
=Properties= | =Properties= | ||
| + | ==Autodrop== | ||
| + | [[File:ZK-Drawer-Autodrop.gif]] | ||
| + | |||
| + | When enabled, the drawer will be opened automatically when the mouse cursor is near the page edge. | ||
| + | |||
| + | This feature is not yet supported on mobile devices. | ||
| + | |||
| + | ==Closable== | ||
| + | |||
| + | Sets whether it is closeable by a user (a button). If enabled, there is a button for users to close the drawer. | ||
| + | |||
| + | Even <tt>closable</tt> is false, users can still click outside the drawer to close it. | ||
| + | |||
| + | ==Mask== | ||
| + | |||
| + | Sets whether it is masked when opened. By default, there is a translucent dark gray fullscreen mask. | ||
| + | |||
| + | Even <tt>mask</tt> is false, users can still click outside the drawer to close it. | ||
| + | |||
| + | ==Position== | ||
| + | |||
| + | Sets the position of this drawer. Valid values are "left", "right", "top" and "bottom". | ||
| + | |||
| + | ==Title== | ||
| + | |||
| + | Sets the title of this drawer. <tt>null</tt> means no title. | ||
=Supported Events= | =Supported Events= | ||
| Line 53: | Line 90: | ||
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
| − | Denotes that the user has opened or closed a component. | + | Denotes that the user has opened or closed a component. |
| + | |||
Note: unlike <tt>onClose</tt>, this event is only a notification. The client sends this event after opening or closing the component. | Note: unlike <tt>onClose</tt>, this event is only a notification. The client sends this event after opening or closing the component. | ||
|} | |} | ||
Revision as of 11:00, 16 October 2019
Drawer
- Demonstration: Introduce a new ZK Addon: Drawer
- Java API: Drawer
- JavaScript API: Drawer
- Available for ZK:
-

[ since 9.0.0 ]
Employment/Purpose
A Drawer is a component that acts as a panel but sticks to the boundary of a web page. With this, you can make the page cleaner and put detail into the Drawer for a better user experience.
Example
<button label="Show File Info" onClick="fi.open()"/>
<drawer id="fi" title="File information">
<grid>
<columns>
<column />
<column />
</columns>
<rows>
<row>
<label value="Name"/>
1.jpg
</row>
<row>
<label value="Size"/>
1.8 Megabytes
</row>
<row>
<label value="Dimensions"/>
1920x1080
</row>
</rows>
</grid>
</drawer>
Open / Close the Drawer
Both visible attribute and open/close methods do the job.
Data-AnimationSpeed
Article: ZUML Reference/ZUML/Namespaces/Client Attribute/Data-AnimationSpeed
This component respects the data-animationspeed attribute.
Properties
Autodrop
When enabled, the drawer will be opened automatically when the mouse cursor is near the page edge.
This feature is not yet supported on mobile devices.
Closable
Sets whether it is closeable by a user (a button). If enabled, there is a button for users to close the drawer.
Even closable is false, users can still click outside the drawer to close it.
Mask
Sets whether it is masked when opened. By default, there is a translucent dark gray fullscreen mask.
Even mask is false, users can still click outside the drawer to close it.
Position
Sets the position of this drawer. Valid values are "left", "right", "top" and "bottom".
Title
Sets the title of this drawer. null means no title.
Supported Events
| Event: OpenEvent
Denotes that the user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | September 2019 | ZK-4365: Provide a drawer component |