Drawer"
(refined) |
|||
| Line 11: | Line 11: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A <tt>Drawer</tt> is a component that acts as a panel but sticks to the boundary of a web page. With this, you can make the page cleaner and put | + | A <tt>Drawer</tt> is a component that acts as a panel but sticks to the boundary of a web page. With this, you can make the page cleaner and put details into the Drawer for a better user experience. |
= Example = | = Example = | ||
Revision as of 02:13, 19 November 2019
Drawer
- Demonstration: Introduce a new ZK Addon: Drawer
- Java API: Drawer
- JavaScript API: Drawer
- Available for ZK:
-

[ since 9.0.0 ]
Employment/Purpose
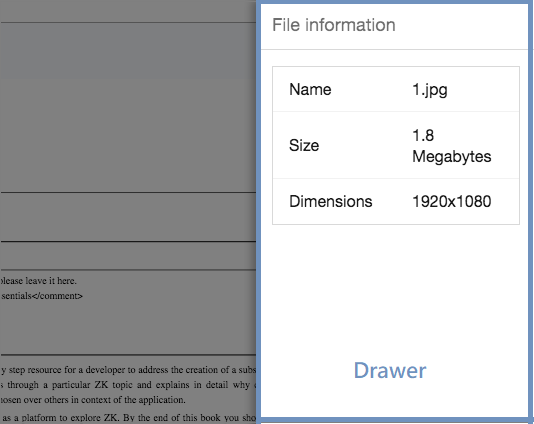
A Drawer is a component that acts as a panel but sticks to the boundary of a web page. With this, you can make the page cleaner and put details into the Drawer for a better user experience.
Example
<button label="Show File Info" onClick="fi.open()"/>
<drawer id="fi" title="File information">
<grid>
<columns>
<column />
<column />
</columns>
<rows>
<row>
<label value="Name"/>
1.jpg
</row>
<row>
<label value="Size"/>
1.8 Megabytes
</row>
<row>
<label value="Dimensions"/>
1920x1080
</row>
</rows>
</grid>
</drawer>
Open / Close the Drawer
Both visible attribute and open/close methods do the job.
Data-AnimationSpeed
Article: ZUML Reference/ZUML/Namespaces/Client Attribute/Data-AnimationSpeed
This component respects the data-animationspeed attribute.
Properties
Autodrop
When enabled, the drawer will be opened automatically when the mouse cursor is near the page edge.
This feature is not yet supported on mobile devices.
Closable
Sets whether it is closeable by a user (a button). If enabled, there is a button for users to close the drawer.
Even closable is false, users can still click outside the drawer to close it.
Mask
Sets whether it is masked when opened. By default, there is a translucent dark gray fullscreen mask.
Even mask is false, users can still click outside the drawer to close it.
Position
Sets the position of this drawer. Valid values are "left", "right", "top" and "bottom".
Title
Sets the title of this drawer. null means no title.
Supported Events
| Event: OpenEvent
Denotes that the user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | September 2019 | ZK-4365: Provide a drawer component |