Default"
m |
|||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-paging | |.z-paging | ||
| Line 35: | Line 33: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|.z-paging | |.z-paging | ||
Revision as of 09:11, 9 September 2010
This is the Default mold for Paging.
Source
The CSS source for from GitHub
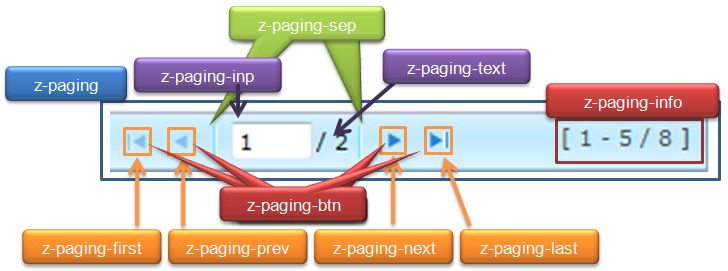
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-paging | -btn-over | -btn-clk | -disd | ||
| Supported: | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-paging | Background image | border-color:#B1CBD5;
border-style:solid; border-width:0 0 1px; display:block; padding:2px; position:relative; background:#DAF3FF repeat-x scroll 0 center; background-image: url(${c:encodeURL('~./zul/img/common/bar-bg.png')}); |
| .z-paging td,
.z-paging span, .z-paging input, .z-paging div, .z-paging button |
Font size | -x-system-font:none;
font-size-adjust:none; font-stretch:normal; font-style:normal; font-variant:normal; font-weight:normal; line-height:normal; white-space:nowrap; font-family: ${fontFamilyT}; font-size: ${fontSizeMS}; |
| .z-paging .z-paging-btn | Font size of paging button | cursor:pointer;
font-weight:normal; white-space:nowrap; width:auto; font-family: ${fontFamilyT}; font-size: ${fontSizeMS}; |
| .z-paging-btn .z-paging-first,
.z-paging-btn .z-paging-last, .z-paging-btn .z-paging-next, .z-paging-btn .z-paging-prev |
Size of paging button | background-repeat:no-repeat;
cursor:pointer; height:21px; width:21px; padding:0; white-space:nowrap; |
| .z-paging .z-paging-sep | Background of separator | background:no-repeat center center;
border:0 none; cursor:default; display:block; font-size:1px; height:16px; margin:0 2px; overflow:hidden; width:4px; background-image:url(${c:encodeURL('~./zul/img/paging/pg-split.gif')}); |
| .z-paging-btn .z-paging-next | Background of the next button | background-position:0 0;
background-image:url(${c:encodeURL('~./zul/img/paging/pg-btn.png')}); |
| .z-paging-btn .z-paging-prev | Background of the previous button | background-position:0 -21px;
background-image:url(${c:encodeURL('~./zul/img/paging/pg-btn.png')}); |
| .z-paging-btn .z-paging-last | Background of the last button | background-position:0 -42px;
background-image:url(${c:encodeURL('~./zul/img/paging/pg-btn.png')}); |
| .z-paging-btn .z-paging-first | Background of the first button | background-position:0 -63px;
background-image:url(${c:encodeURL('~./zul/img/paging/pg-btn.png')}); |
| .z-paging-info | Position of the information | color:#444444;
position:absolute; right:8px; top:5px; |