os"
From Documentation
m (→Events) |
|||
| Line 37: | Line 37: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |- | |
| + | |.z-paging-os | ||
| + | |Background image | ||
| + | |background: white; padding: 5px; zoom:1; | ||
| + | |- | ||
| + | |.z-paging-os .z-paging-os-cnt | ||
| + | |Background of content | ||
| + | |padding: 2px 3px; | ||
| + | background-color:#C7E5F1; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/grid/column-bg.png')}); | ||
| + | background-repeat:repeat-x; | ||
| + | border: 1px solid #DAE7F6; | ||
| + | font-size: ${fontSizeS}; color: #1725A0; font-weight: normal; | ||
| + | text-decoration: none; | ||
| + | |- | ||
| + | |.z-paging-os .z-paging-os-cnt:hover | ||
| + | |Color of mouse over | ||
| + | |color:red | ||
| + | |- | ||
| + | |.z-paging-os .z-paging-os-seld | ||
| + | |Background and font size of selected event | ||
| + | |font-size: ${fontSizeS}; color: white; font-weight: bold; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/grid/paging-os-seld.gif')}); | ||
| + | |- | ||
| + | |.z-paging-os .z-paging-os-seld:hover | ||
| + | |Color of selected mouse over | ||
| + | |color: #403E39; | ||
| + | |- | ||
| + | |.z-paging-os span | ||
| + | |Font size | ||
| + | |font-size: ${fontSizeS}; color: #555; font-weight: normal; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 02:38, 9 September 2010
This is the os mold for Paging.
Source
The CSS source for from GitHub
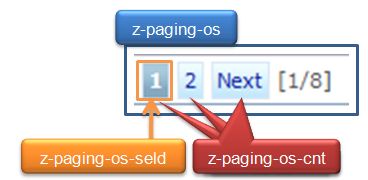
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-paging-os | :Hover | -seld | |||
| Supported: | V | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-paging-os | Background image | background: white; padding: 5px; zoom:1; |
| .z-paging-os .z-paging-os-cnt | Background of content | padding: 2px 3px;
background-color:#C7E5F1; background-image:url(${c:encodeURL('~./zul/img/grid/column-bg.png')}); background-repeat:repeat-x; border: 1px solid #DAE7F6; font-size: ${fontSizeS}; color: #1725A0; font-weight: normal; text-decoration: none; |
| .z-paging-os .z-paging-os-cnt:hover | Color of mouse over | color:red |
| .z-paging-os .z-paging-os-seld | Background and font size of selected event | font-size: ${fontSizeS}; color: white; font-weight: bold;
background-image:url(${c:encodeURL('~./zul/img/grid/paging-os-seld.gif')}); |
| .z-paging-os .z-paging-os-seld:hover | Color of selected mouse over | color: #403E39; |
| .z-paging-os span | Font size | font-size: ${fontSizeS}; color: #555; font-weight: normal; |