Stepbar"
(refine Stepbar) |
|||
| Line 4: | Line 4: | ||
*Demonstration: | *Demonstration: | ||
| − | *Java API: | + | *Java API: <javadoc>org.zkoss.zkmax.zul.Stepbar</javadoc> |
| − | *JavaScript API: | + | *JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Stepbar</javadoc> |
| − | + | {{ZK EE}} | |
| + | [ since 9.0.0 ] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Stepbar is a component | + | Stepbar is a component of user navigation. It shows several steps that represent sequential navigation. |
= Example = | = Example = | ||
| + | |||
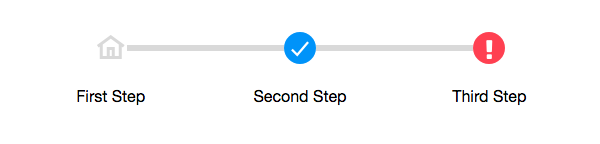
| + | [[File:Stepbar-example.png]] | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | <zk | + | <zk> |
| − | + | <stepbar linear="false" activeIndex="2" width="600px"> | |
<step title="First Step" iconSclass="z-icon-home"/> | <step title="First Step" iconSclass="z-icon-home"/> | ||
<step title="Second Step" complete="true" /> | <step title="Second Step" complete="true" /> | ||
| Line 28: | Line 31: | ||
The index of the active step. | The index of the active step. | ||
(Default: 0) | (Default: 0) | ||
| + | |||
| + | == ActiveStep == | ||
| + | The active step object. | ||
| + | (Default: first step) | ||
== Linear == | == Linear == | ||
Set whether the steps in this stepbar are displayed by order. | Set whether the steps in this stepbar are displayed by order. | ||
| + | |||
| + | Non-linear means users can toggle the active steps easily by clicking the step. In linear, they can't. | ||
== Model == | == Model == | ||
The step model associated with this stepbar. | The step model associated with this stepbar. | ||
| + | |||
| + | An existing <javadoc>org.zkoss.zul.ListModelList</javadoc> can be wrapped into a <javadoc>org.zkoss.zkmax.zul.DefaultStepModel</javadoc> for Stepbar to use. | ||
== StepRenderer == | == StepRenderer == | ||
| − | The renderer | + | The renderer used to render each step. |
| + | |||
| + | Implement yourown <javadoc>org.zkoss.zkmax.zul.StepRenderer</javadoc> to handle how data renders to a Step object. | ||
== WrappedLabels == | == WrappedLabels == | ||
Set whether the labels in children steps are wrapped. | Set whether the labels in children steps are wrapped. | ||
(Default: false) | (Default: false) | ||
| + | |||
| + | true: | ||
| + | [[File:Stepber-WrappedLabels.png]] | ||
| + | |||
| + | false: | ||
| + | [[File:Stepbar-example.png]] | ||
= Supported Events = | = Supported Events = | ||
| Line 53: | Line 72: | ||
|} | |} | ||
| − | + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | |
| − | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/ | ||
= Supported Children = | = Supported Children = | ||
| Line 78: | Line 96: | ||
| 9.0.0 | | 9.0.0 | ||
| November, 2019 | | November, 2019 | ||
| − | | [ | + | | [https://tracker.zkoss.org/browse/ZK-4375 ZK-4375]: Provide a stepbar component |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 07:05, 18 November 2019
Stepbar
- Available for ZK:
-

[ since 9.0.0 ]
Employment/Purpose
Stepbar is a component of user navigation. It shows several steps that represent sequential navigation.
Example
<zk>
<stepbar linear="false" activeIndex="2" width="600px">
<step title="First Step" iconSclass="z-icon-home"/>
<step title="Second Step" complete="true" />
<step title="Third Step" error="true" />
</stepbar>
</zk>
Properties
ActiveIndex
The index of the active step. (Default: 0)
ActiveStep
The active step object. (Default: first step)
Linear
Set whether the steps in this stepbar are displayed by order.
Non-linear means users can toggle the active steps easily by clicking the step. In linear, they can't.
Model
The step model associated with this stepbar.
An existing ListModelList can be wrapped into a DefaultStepModel for Stepbar to use.
StepRenderer
The renderer used to render each step.
Implement yourown StepRenderer to handle how data renders to a Step object.
WrappedLabels
Set whether the labels in children steps are wrapped. (Default: false)
Supported Events
| Event: Event
Represents an event caused by a user's selection changed at the client. |
- Inherited Supported Events: XulElement
Supported Children
* Step
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4375: Provide a stepbar component |