Stepbar"
m (→Linear) |
m (→Linear) |
||
| Line 44: | Line 44: | ||
Set whether the steps in this stepbar are displayed in order. | Set whether the steps in this stepbar are displayed in order. | ||
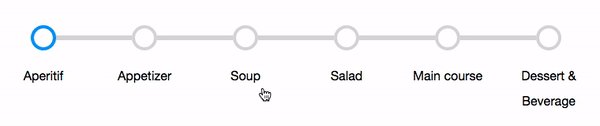
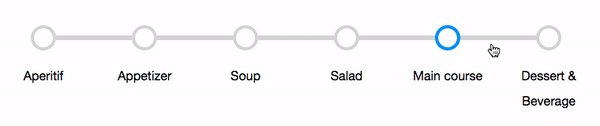
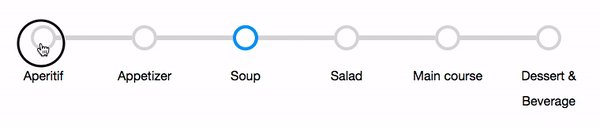
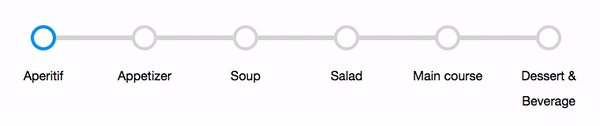
| − | Non-linear means users can toggle the active steps easily by clicking on any step even if the step is not the next one in the sequence. In linear mode, they can only | + | Non-linear means users can toggle the active steps easily by clicking on any step even if the step is not the next one in the sequence. In linear mode, they can only activate in order. |
[[File:Stepbar-linear.gif]] | [[File:Stepbar-linear.gif]] | ||
Revision as of 03:24, 19 November 2019
Stepbar
- Available for ZK:
-

[ since 9.0.0 ]
Employment/Purpose
Stepbar is a navigation component suitable for displaying the progress of a multi-step task.
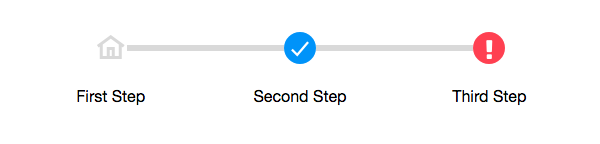
Example
<zk>
<stepbar linear="false" activeIndex="2" width="600px">
<step title="First Step" iconSclass="z-icon-home"/>
<step title="Second Step" complete="true" />
<step title="Third Step" error="true" />
</stepbar>
</zk>
Supported Browsers
It is compatible with browsers that fully supports CSS flexbox model, like IE 11, Edge, Firefox, Opera, Chrome and Safari.
IE10 is not supported as it only partially supports flexbox.
Properties
ActiveIndex
The index of the active step. (Default: 0)
ActiveStep
The active step object. (Default: first step)
Linear
Set whether the steps in this stepbar are displayed in order.
Non-linear means users can toggle the active steps easily by clicking on any step even if the step is not the next one in the sequence. In linear mode, they can only activate in order.
Model
The step model associated with this stepbar.
An existing ListModelList can be wrapped into a DefaultStepModel for Stepbar to use.
StepRenderer
The renderer used to render each step.
Implement yourown StepRenderer to handle how data renders to a Step object.
WrappedLabels
Set whether the labels in children steps are wrapped. (Default: false)
Supported Events
| Event: Event
Represents an event caused by a user's selection changed at the client. |
- Inherited Supported Events: XulElement
Supported Children
* Step
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4375: Provide a stepbar component |