Coachmark"
| Line 17: | Line 17: | ||
<source lang="xml" > | <source lang="xml" > | ||
<zk> | <zk> | ||
| − | <button id="button" label=" | + | <button id="button" label="Information"></button> |
| − | <coachmark target="button" position=" | + | <coachmark target="button" position="before_center"> |
<label>Wellcome! click here for more information!</label> | <label>Wellcome! click here for more information!</label> | ||
| − | + | <button style="display: block;margin: 10px auto 0" label="got it!"></button> | |
| − | <button | ||
</coachmark> | </coachmark> | ||
</zk> | </zk> | ||
| Line 29: | Line 28: | ||
= Supported Browsers = | = Supported Browsers = | ||
Only support browsers that support CSS keyframes. (IE10+, Edge, Chrome, Firefox, Safari) | Only support browsers that support CSS keyframes. (IE10+, Edge, Chrome, Firefox, Safari) | ||
| + | |||
| + | =Open / Close the Coachmark= | ||
| + | |||
| + | Both <tt>visible</tt> attribute and <tt>open/close</tt> methods allow you to open or close the Coachmark. | ||
| + | |||
= Properties = | = Properties = | ||
Revision as of 06:25, 20 November 2019
Coachmark
- Available for ZK:
-

[ since 9.0.0 ]
Employment/Purpose
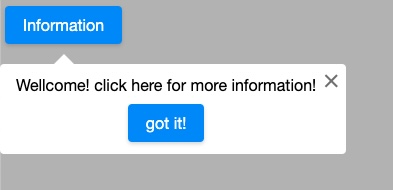
Coachmark is used to attract users' attention to the target component and display a dialog. The coachmarks are suitable for guiding user operations, they should be as relevant as possible to the context. Once open a coachmark, the background mask will show and the target component will be highlighted.
Example
<zk>
<button id="button" label="Information"></button>
<coachmark target="button" position="before_center">
<label>Wellcome! click here for more information!</label>
<button style="display: block;margin: 10px auto 0" label="got it!"></button>
</coachmark>
</zk>
Supported Browsers
Only support browsers that support CSS keyframes. (IE10+, Edge, Chrome, Firefox, Safari)
Open / Close the Coachmark
Both visible attribute and open/close methods allow you to open or close the Coachmark.
Properties
Target
The target component of this coachmark.
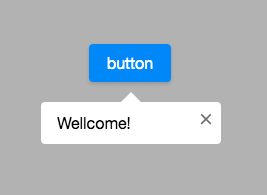
Example
<zk>
<button id="button" label="button"></button>
<coachmark target="button">
<label>Wellcome!</label>
</coachmark>
</zk>
Position
The position of this coachmark(default: after_center). Here are the available positions:
| start/before | center | end/after | |
|---|---|---|---|
| top | before_start | before_center | before_end |
| bottom | after_start | after_center | after_end |
| left | start_before | start_center | start_after |
| right | end_before | end_center | end_after |
Next
The next coachmark which will be opened while onTargetClick event or next() method is called.
Note: if you call next(Coachmark coachmark), the next coachmark already set will be ignored.
Methods
public void next() : Close this coachmark and Open the next which is set.
public void next(Coachmark coachmark) : Close this coachmark and Open the one you passed.(ignore the next coachmark already set)
Supported Events
| Event: OpenEvent
Denotes that the user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. | |
| Event: MouseEvent
Represents an event caused by a user's click on a highlighted target component. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | Nov, 2019 | ZK-4382: Provide a Coachmark component |