Sliderbuttons"
From Documentation
| Line 9: | Line 9: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A pair of draggable buttons defining the start and end | + | A pair of draggable buttons defining the start value and the end value in a Multislider. |
= Example = | = Example = | ||
Revision as of 03:59, 29 November 2019
Sliderbuttons
- Demonstration:
- Java API: Sliderbuttons
- JavaScript API: Sliderbuttons
- Available for ZK:
-

since 9.0.0
Employment/Purpose
A pair of draggable buttons defining the start value and the end value in a Multislider.
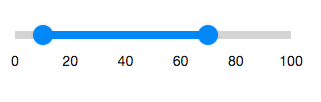
Example
<zk>
<multislider>
<sliderbuttons startValue="10" endValue="70"/>
</multislider>
</zk>
Properties
StartValue, EndValue
Represent the range value. (Default: 0)
Supported Events
| Event: RangeValueChangeEvent
Denotes the range value of a component has been changed by the user. |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | Sliderbuttons was introduced. |