Popup"
| Line 40: | Line 40: | ||
=Position= | =Position= | ||
| − | + | You can simply specify a popup's position when attaching to a component by | |
| + | |||
| + | * built-in position | ||
| + | * x, y coordinate | ||
| + | |||
| + | <source lang="XML"> | ||
| + | <button popup="popup_id, position=overlap_end"/> | ||
| + | <button popup="popup_id, x=50,y=50"/> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | since 6.0.1 | ||
| + | ZK supports the following position string: | ||
| − | |||
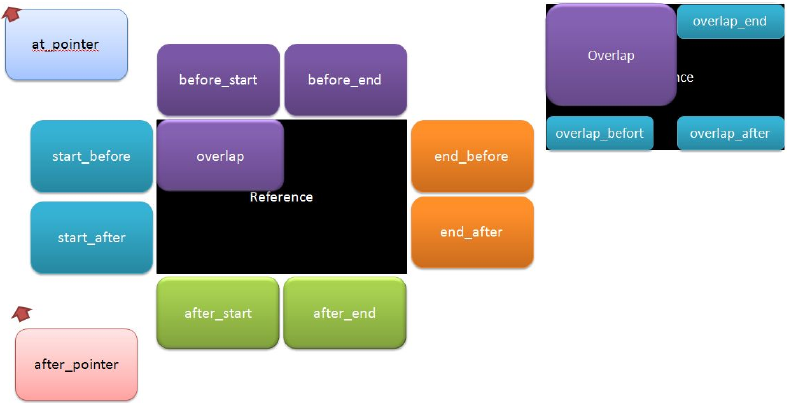
[[Image:ZKComRef_Popup_Position_601.png]] | [[Image:ZKComRef_Popup_Position_601.png]] | ||
| Line 50: | Line 61: | ||
The 14 possible positions are provided below: | The 14 possible positions are provided below: | ||
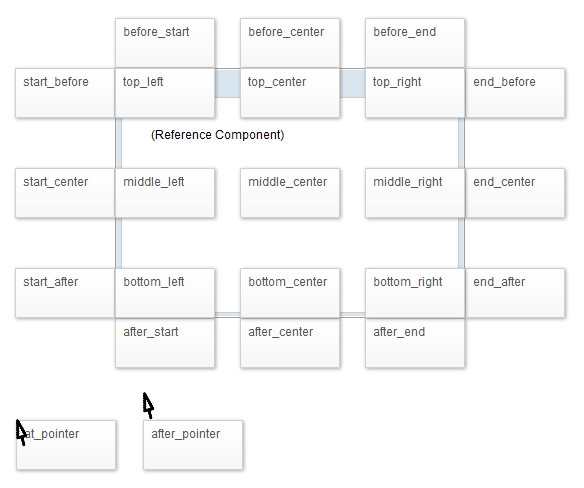
| − | [[Image:ZKComRef_Popup_Position.png]] | + | [[Image:ZKComRef_Popup_Position.png | center]] |
The following illustrates the simplicity of usage, | The following illustrates the simplicity of usage, | ||
| Line 65: | Line 76: | ||
[[Image:ZKComRef_Popup_Beforestart.png]] | [[Image:ZKComRef_Popup_Beforestart.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Methods == | |
| − | + | There are several overloading open() methods available, please check [https://www.zkoss.org/javadoc/latest/zk/org/zkoss/zul/Popup.html javadoc] | |
= Toggle Popup = | = Toggle Popup = | ||
Revision as of 10:07, 24 September 2020
Popup
- Demonstration: Tooltips and Popup
- Java API: Popup
- JavaScript API: Popup
- Style Guide: Popup
Employment/Purpose
A container can be displayed as a popup. The popup window does not have any special frame. Popups can be displayed when an element is clicked by assigning the id of the popup to either the XulElement.setPopup(java.lang.String), XulElement.setContext(java.lang.String) or XulElement.setTooltip(java.lang.String) attribute of the element.
Example
<separator bar="true" />
<label value="Tooptip for Another Popup" tooltip="any" />
<popup id="any" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
href="http://www.zkoss.org" />
</vbox>
</popup>
<textbox popup="popup, position=after_start"/>
<popup id="popup" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
href="http://www.zkoss.org" />
</vbox>
</popup>
Position
You can simply specify a popup's position when attaching to a component by
- built-in position
- x, y coordinate
<button popup="popup_id, position=overlap_end"/>
<button popup="popup_id, x=50,y=50"/>
since 6.0.1
ZK supports the following position string:
overlap, overlap_end, overlap_before, overlap_after are kept (still available) for backward compatibility. They are identical with top_left, top_right, bottom_left, and bottom_right, respectively.
Before 6.0.0
The 14 possible positions are provided below:
The following illustrates the simplicity of usage,
<popup id="pp">
Here is popup
</popup>
<button label="before_start" onClick='pp.open(self, "before_start");' />
Upon clicking the button the popup component will appear in the relative position specified. In this case the position is just above the button.
Methods
There are several overloading open() methods available, please check javadoc
Toggle Popup
Since 7.0.0
If a popup/context menu is assigned to a target component via the popup/context attribute, the popup up will show up when the user clicks on the target component. Click the target component again, the popup will still show up by default. As of 7.0.0, The popup/context attribute supports additional toggle type, which could make target component act as a toggle switcher. If the popup has not shown up yet, click the target component will cause the popup to show up. If the popup is showing up, click on the target component again will toggle the popup to hide. The usage is in below code.
<button label="Popup" popup="id, type=toggle"/>
Tooltip Delay
The tooltip attribute can also support a delay, the following code outlines how to accomplish this.
<label label="Tooltip" tootlip="id, position=before_start, delay=500"/>
Supported Events
| Event: OpenEvent
Denotes a Popup has been opened or closed (in this case OpenEvent::isOpen() returns false). |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Smalltalk: Toolbar and Menus | ZK Developer's Reference: Tooltips, Context Menus and Popups |
| 3.6 | A way to specify the position of the Popup component | New Features of ZK 3.6.1 |
| 3.6 | Popup, tooltip and context positions | New Features of ZK 3.6.3 |
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | Nov 2013 | Popup support toggle type |