New Features of ZK 9.5.0"
| Line 160: | Line 160: | ||
[[File: popup-reference-component.jpg | center]] | [[File: popup-reference-component.jpg | center]] | ||
| − | <source lang='xml'> | + | <source lang='xml' high='2'> |
<textbox id="address" placeholder="target address" style="margin-bottom: 30px; display:block"/> | <textbox id="address" placeholder="target address" style="margin-bottom: 30px; display:block"/> | ||
<button label="show more" popup="pp, ref=address, position=end_after"/> | <button label="show more" popup="pp, ref=address, position=end_after"/> | ||
| Line 168: | Line 168: | ||
</popup> | </popup> | ||
</source> | </source> | ||
| + | |||
| + | Other popup options, please refer to [https://www.zkoss.org/wiki/ZK_Component_Reference/Essential_Components/Popup] | ||
<!-- | <!-- | ||
Revision as of 12:36, 24 September 2020
Hawk Chen, Engineer, Potix Corporation
Sep. 22, 2020
ZK 9.5.0
Introduction
In ZK 9.5, we focus on User Experience and Developer Experience. Therefore, we pay lots of effort to refine components for WCAG. Besides, we provide data-binding syntax sugar to save some typing effort and make components and themes easier to customize. Please enjoy it!
Download
Web Accessibility Support
We are excited to announce a preview version of the za11y (ZK Accessibility) package for WCAG 2 compliance. Various enhancements have been made on ZK components for keyboard interaction (focus, navigation order, …) and screen reader support (aria-labels, roles, …). In addition, accessibility-ready themes are made available for providing sufficient color contrast and focus style.
Check out the ZA11Y Demo Project.
Learn more about ZK Accessibility and WCAG themes.
Data Binding Syntax Sugar and Simplified Usage
ZK now provides a simplified syntax with a built-in convention. You can type fewer characters when applying data binding and speed up your development.
Init ViewModel Shortcut
You can apply a ViewModel on a component in a shorter way. Then, ZK assigns a default ViewModel ID as vm without explicitly specified and no need to specify "init".
<!-- original syntax -->
<div viewModel="@id('vm') @init('MyViewModel')" >
<!-- shortcut syntax -->
<div viewModel="@('MyViewModel')">
Implicit Init Binding
Now you can apply an init property binding without specifying "init".
<!-- original syntax -->
<label value="@init(vm.greeting)"/>
<!-- shortcut syntax -->
<label value="@(vm.greeting)"/>
For other bindings e.g. @load, @bind, you have to specify it explicitly.
Implicit Command Binding
Now ZK will create a command binding at an event attribute (starting with on) by default without specify command explicitly.
<!-- original syntax -->
<button onClick="@command('hello')"/>
<!-- shortcut syntax -->
<button onClick="@('hello')"/>
Besides, no need to apply @Command on a command method.
// original usage
@Commnad
@NotifyChange("name")
public void hello(){
...
}
// simplified usage
@NotifyChange("name")
public void hello(){
...
}
Command Binding Parameter Inference
Now you can declare a command method without @BindingParam:
//original usage
public void pick(@BindingParam("checked") boolean isPicked,
@BindingParam("picked")Item item){...}
//simplified usage
public void pick( boolean isPicked, Item item){...}
When passing parameters to that command method above, you don't need to specify a key now. ZK can infer each parameter according to its order and type.
<!-- original syntax -->
<checkbox onCheck="@command('pick', checked=self.checked, picked=each)">
<!-- shortcut syntax -->
<checkbox onCheck="@command('pick',self.checked, each)">
For running examples, please check MVVM example project.
Theme Template Supports Compact Themes
ZK Theme Template provides an easy way for theme customization. It is now updated to support compact themes — you can now customize a compact theme (e.g. iceblue_c) as easy as the standard themes, and upgrade the theme easily when you upgrade your ZK version.
Components
Radio/Checkbox Status CSS Class
Radio/Checkbox both have CSS class applied on them according to their status. Therefore, you can apply custom style easily.
.z-checkbox-on{...}
.z-checkbox-off{...}
.z-radio-on{...}
.z-radio-off{...}
Specify Another Reference Component
In the previous version, when you associate a popup to a component, that component is always the reference component to show a popup. Now you can specify another component as a reference component with ref=component-id.
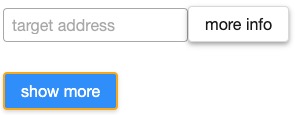
For example, you associate a popup to a button but you want to show a popup at a textbox:
<textbox id="address" placeholder="target address" style="margin-bottom: 30px; display:block"/>
<button label="show more" popup="pp, ref=address, position=end_after"/>
<popup id="pp">
more info
</popup>
Other popup options, please refer to [1]
Backward Compatibility: ZK 7 Form Binding
In ZK 8 a new MVVM form binding was introduced which made it difficult for ZK 7 projects to upgrade. In ZK 9.5 we have now ported back ZK 7’s simple form binding. If you have ZK 7 projects that use the legacy simple form binding, you can easily upgrade to ZK 9.5 with minimum code changes.
Notification Style Updated
The Notification style for Iceblue, Iceblue_c and ThemePack Themes are updated to a modern look and feel while providing the requested contrast level for WCAG compliance. (TODO: add screenshots for old and new style)
9.5.0
9.1.0
Introducing fetch( ) API for Redirection/SSO handling
Redirects (HTTP 302) including SSO handling has always been a common challenge in Ajax. In 9.5 the fetch( ) API is used instead of XHR allowing better redirect handling.
Client API supports scrollIntoView and focus using selector
With this new feature, developers can now use selector to focus or scrollIntoView on the client side. (Benefits .. or previous challenges?..)
Listbox Enhancements
Listbox is one of the most commonly used components. It is complicated in the way that it provides a table view with selection, frozen, paging, ROD, auto-sizing and many custom attributes. In ZK 9.5 we have made several enhancements to cover a wider range of use cases.
- Fixed listbox sizing issue with "rows" attribute
- Listbox model now supports an array of class
- Fixed broken ROD popup & JS error during partial invalidate
- Refine the selection behavior when part of the items are selected
iOS13+ Support
Apple has changed the implementation and now an iOS13 device no longer identifies itself with the iOS Safari User Agent (UA) string, but with the MacOS Safari one instead. Corresponding changes have been made in ZK 9.5 to ensure ZK detects the devices correctly.
- Since 9.5.0, the transitive dependency of slf4j-jdk14 was removed. Please specify your preferred logger instead.
- Since 9.5.0, the transitive dependency of closure-compiler-unshaded was removed. If you wish to enable source maps, please include it manually.
- zAu.onError API was changed since fetch() API is now used instead of XHR.
- Due to ZK-4622, the DIV of grid/listbox/tree header border is removed. You may need to adjust the styles accordingly.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |