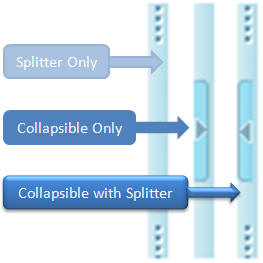
Default (Horizontal)"
From Documentation
m (→Structure) |
m (→Events) |
||
| Line 22: | Line 22: | ||
<br /> | <br /> | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-splitter-hor |
| − | |- | + | |-btn-t:hover, |
| − | + | ||
| − | + | -btn-b:hover, | |
| − | + | ||
| − | + | -btn-visi (IE Only) | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
|! | |! | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
}} | }} | ||
Revision as of 04:23, 9 September 2010
This is the Default (Horizontal) mold for Splitter.
Source
The CSS source for from GitHub
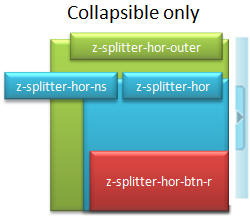
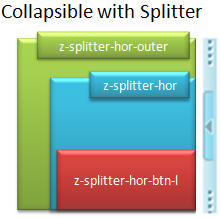
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-splitter-hor | -btn-t:hover,
-btn-b:hover, -btn-visi (IE Only) |
||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |